我使用的是最新版本的 Bulma。我正在尝试构建一个静态 HTML/CSS 站点。导航是非常规的。它有居中元素,也有右对齐元素。
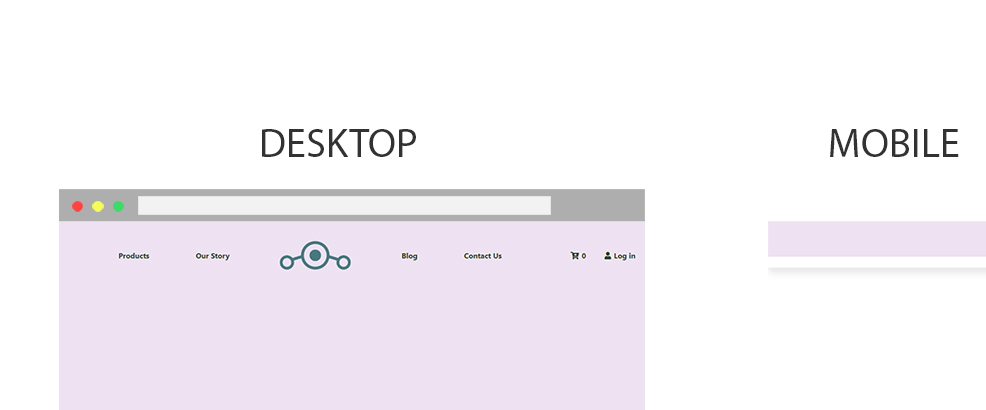
在台式机上,我对外观很满意,但在移动设备上,整个菜单都消失了。
我创建了一个 Codepen .
代码如下:
HTML
<section class="hero is-large">
<div class="hero-head">
<nav class="navbar" role="navigation" aria-label="main navigation">
<div class="navbar-brand">
<a
role="button"
class="navbar-burger"
aria-label="menu"
aria-expanded="false"
data-target="nav-menu"
>
<span aria-hidden="true"></span>
<span aria-hidden="true"></span>
<span aria-hidden="true"></span>
</a>
</div>
<div class="navbar-menu" id="nav-menu">
<div id="navbarBasicExample" class="navbar-menu">
<div class="navbar-start navbar-start--centered">
<a href="">Products</a> <a href="">Our Story</a>
<a href="http://127.0.0.1:5500/home.html" class="logo">
<img src="https://upload.wikimedia.org/wikipedia/commons/b/be/Lineage_OS_Logo.png" width="170" />
</a>
<a href="">Blog</a> <a href="">Contact Us</a>
</div>
<div class="navbar-end">
<a class="cart">
<i class="fas fa-cart-plus"></i> <span>0</span>
</a>
<a class="login"> <i class="fas fa-user"></i> Log in </a>
</div>
</div>
</div>
</nav>
</div>
<div class="hero-body is-hidden-mobile">
<div class="container"></div>
</div>
</section>
CSS
html,
body {
height: 100%;
}
body {
margin: 0;
}
.navbar-start--centered {
flex-grow: 1;
justify-content: center;
}
.navbar .navbar-start a {
padding: 30px 50px;
color: #194522;
font-weight: bold;
display: flex;
align-items: center;
}
.navbar .navbar-start a.logo img {
fill: #194522;
}
.navbar .navbar-start a.logo:hover img,
.navbar .navbar-start a.logo:hover img:hover {
fill: #abcf39;
}
.navbar .navbar-end a {
padding: 30px 20px;
color: #194522;
font-weight: bold;
display: flex;
align-items: center;
}
.navbar .navbar-start a:hover,
.navbar .navbar-end a:hover {
color: #abcf39;
}
.navbar .navbar-end a i {
padding-right: 6px;
}
#logo {
width: 200px;
height: 100%;
background: rgba(0, 0, 0, 0.3);
}
.hero {
background-color: #f3e2f3;
}
我希望在移动设备上看到下拉菜单包含产品、我们的故事、博客和联系我们链接。我不确定我做错了什么,但我怀疑这是因为我的菜单不寻常。
最佳答案
你的 .navbar-menu 类太多了。具有此类的元素在移动设备上是隐藏的。使用 Javascript 类 is-active 将被添加,以使其在移动设备上再次可见 - 一旦汉堡包被点击,这种风格就会开始:
@media screen and (max-width: 1087px)
.navbar-menu.is-active {
display: block;
}
你有第二个嵌套的 .navbar-menu:
<div class="navbar-menu" id="nav-menu">
<div id="navbarBasicExample" class="navbar-menu"> <!-- still hides menu, even when hamburger was clicked -->
您只能使用该类一次。嵌套的菜单永远不会添加 is-active 类,因此菜单保持隐藏状态。
关于html - Bulma 上的居中和右对齐导航。移动设备问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/54607674/