
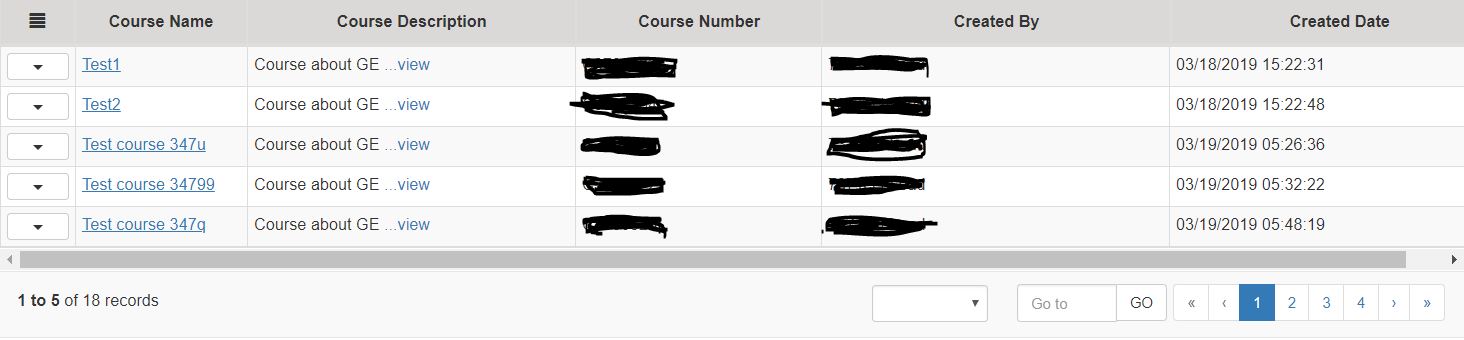
在上图中单击...查看 链接时,我显示了包含描述的弹出窗口。以下是我的查询。
- How can i display the link on stretching of column width till specific character length.
例如:考虑类(class)描述长度为 50 个字符,因此在将列拉伸(stretch)到第 49 个字符时我需要显示链接,超过 50 个字符后链接应该消失。
require(["jslib/require/text!js/isd/templates/test.html"], function (FooterTemplate) {
if(value !== null){
element.html("<div class='course-container'>"+value.substr(0,18)+"</div>");
var iconBind = $("<a class='course-link' href=\"javascript:\" > " + "...view" + "</a>");
var body = "<div style='height:200px;width:400px'>"+value+"</div>";
iconBind.bind("click", {
model: model
}, function () {
var TestApp = require("js/app/TestApp");
var ModalLayout = require("js/common/layouts/ModalLayout");
var modalLayout = new ModalLayout({
title: "Course Description",
footerTemplate: FooterTemplate
});
TestApp.getView().getRegion('modalRegion').show(modalLayout);
modalLayout.getRegion('modalContentRegion').show(body);
});
element.find('.course-container').append(iconBind);
}
});
},
最佳答案
您可以做的是使用 text-overflow: ellipsis; 来实现它。
只需将此 css 添加到您的“类(class)容器”类中即可:
.course-container {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
这样它会在您拉伸(stretch)容器时显示更多文本,并在完全显示时删除“...”。
现在关于 view 链接,
您可以更改省略号行为,而不是显示“...”,而是显示“... View ”(带有弹出链接)。
或者(更好的方法)您可以检查内容是否溢出:
element = document.getElementById('your-element-id');
if (element.scrollWidth > element.clientWidth)
如果为真,则显示您的“查看”链接。
关于javascript - 如何在表格网格中的一定长度内隐藏/显示更多文本,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/55254721/