我想使用相同的卡片并使它们居中对齐,我搜索并尝试了一些解决方案,但所有这些解决方案都只对齐组件网格,而不是组件内容本身(我需要它们距离边界和距离相等他们自己)。
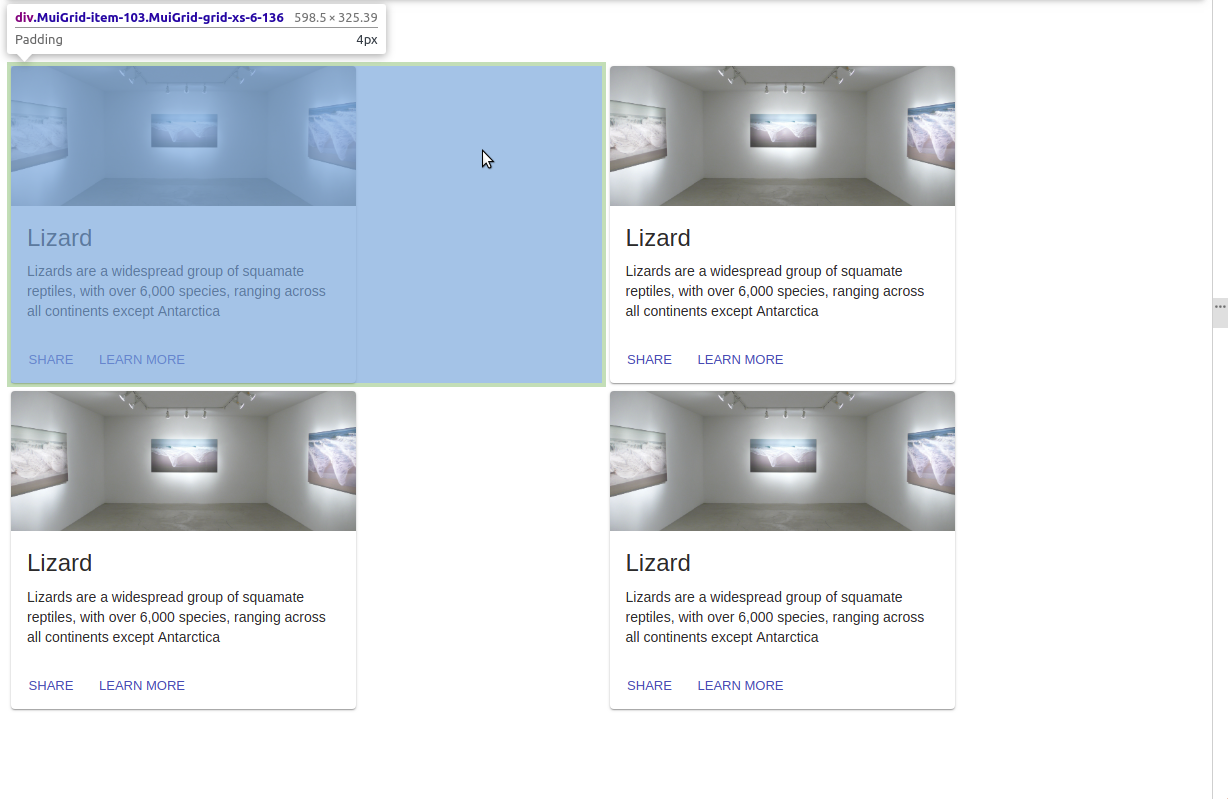
我正在使用此代码 ( https://codesandbox.io/embed/32o8j4wy2q ):
<Grid
container
spacing={0}
direction="column"
alignItems="center"
justify="center"
style={{ minHeight: '80vh' }}>
<Grid container item xs={12} spacing={8}>
<Grid item xs={6}>
<Card />
</Grid>
<Grid item xs={6}>
<Card />
</Grid>
<Grid item xs={6}>
<Card />
</Grid>
<Grid item xs={6}>
<Card />
</Grid>
</Grid>
</Grid>
卡片代码无关紧要,我只是复制了material-ui的示例一个。
此外,如果我将来决定添加或删除一些卡片,我该如何使用 flexboxes(或其他工具)自动对齐?
最佳答案
我通过在 JSX 代码中添加 align="center" 来解决它,这意味着 align-items: center 在 CSS 中解释为 here .
代码是这样写的:
<Fragment>
<Grid
container
spacing={24}
justify="center"
style={{ minHeight: '100vh', maxWidth: '100%' }}
>
<Grid item xs={3} align="center">
<Card />
</Grid>
<Grid item xs={3} align="center">
<Card />
</Grid>
<Grid item xs={3} align="center">
<Card />
</Grid>
<Grid item xs={3} align="center">
<Card />
</Grid>
</Grid>
</Fragment>
关于javascript - material-ui 网格内的中心组件,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/55364157/