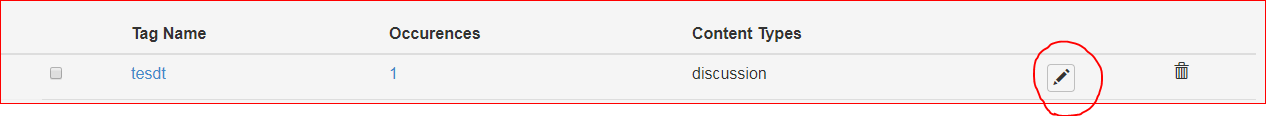
问题:如果我将鼠标悬停在图标( pencil, trash), 然后相应的图标应该有圆形边框,如第一个快照所示..
你能帮我实现这个目标吗?我希望使用 JS/jquery 操作来控制一切。感谢您的帮助
说明:到目前为止我做了什么和我的代码..
1) 下面是我的 td 元素,现在鼠标悬停在 css 类 icon-hover(下面粘贴的代码)应该附加到下面的 span 类
<td class='j-td-edit font-color-meta'><span class="glyphicon glyphicon-pencil"></span></td>
负责获得圆 Angular 边框的 CSS 片段如下
/*icon hover style*/
.icon-hover {
border: 1px solid #bfbfbf;
padding: 0.4vw;
border-radius: 0.3vw;
}
2) 当我将鼠标悬停在一行上时,该行会突出显示并附有以下代码和屏幕截图。
/*row hover*/
.hover-color{
background-color: #D0CFCF;
}
=> "mouseenter, mouseleave" 和图片对应的JS Action 在下面
$(document).on('mouseenter', '.row', function () {
var $this = $(this), row = $this.closest("tr");
row.addClass("hover-color");
});
$(document).on('mouseleave', '.row', function () {
var $this = $(this), row = $this.closest("tr");
row.removeClass("hover-color");
});
最佳答案
使用CSS :hover伪类
.row {
height: 35px;
background: #f5f5f5;
}
.row:hover {
background: #dddddd;
}
.row .glyphicon {
padding: 5px;
}
.row .glyphicon:hover {
outline: 1px solid #000000;
}<link href="//netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css" rel="stylesheet">
<table width="100%">
<tr class="row">
<td>Test</td>
<td class='j-td-edit font-color-meta'><span class="glyphicon glyphicon-pencil"></span></td>
</tr>
<tr class="row">
<td>Test</td>
<td class='j-td-edit font-color-meta'><span class="glyphicon glyphicon-pencil"></span></td>
</tr>
<tr class="row">
<td>Test</td>
<td class='j-td-edit font-color-meta'><span class="glyphicon glyphicon-pencil"></span></td>
</tr>
</table>关于javascript - 将鼠标悬停在 td 上并添加一个类以跨越,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/55649586/