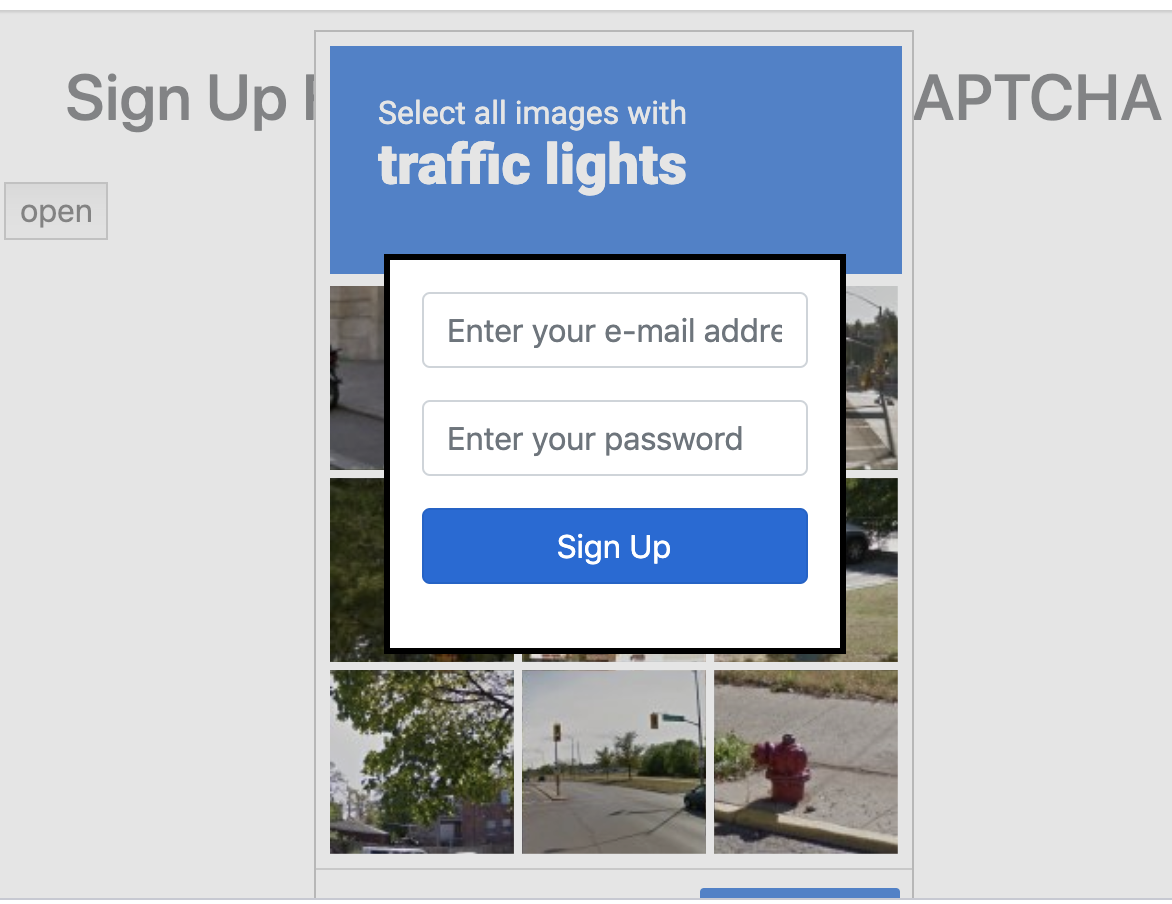
https://codepen.io/adamchenwei/pen/agbPYJ 在隐身模式下访问示例,单击“打开”按钮打开示例登录表单,然后单击“注册”按钮触发挑战。 我不确定在对话框中使用 recaptcha 是否是一个不可修复的问题,或者它更多的是通过某种 css 和 html 的 hack 来修复的问题?在对话框中尝试了 z-index,但根本不起作用..
HTML
<div id="app">
<div class="container my-4">
<div class="row justify-content-center">
<div class="col-md-8">
<h2 class="text-center mb-4">
Sign Up Form with Google reCAPTCHA
</h2>
<dialog ref="mydialog">
<form
method="post">
<div class="form-group">
<input
type="email"
name="email"
class="form-control"
placeholder="Enter your e-mail address"
required />
</div>
<div class="form-group">
<input
type="password"
name="password"
class="form-control"
placeholder="Enter your password"
required />
</div>
<div class="form-group">
<vue-recaptcha
ref="recaptcha"
size="invisible"
:sitekey="sitekey"
@verify="register"
@expired="onCaptchaExpired"
/>
<button
type="submit"
class="btn btn-primary btn-block"
@click="validate">
Sign Up
</button>
</div>
</form>
</dialog>
<button @click="openDialog">open</button>
</div>
</div>
</div>
</div>
JS
new Vue({
el: '#app',
components: { VueRecaptcha },
data () {
return {
email: null,
password: null,
recaptchaToken: null,
sitekey: '6Lfe33gUAAAAAMCuDwRfhSUV4sGkqGDaGrKqjkmZ'
}
},
methods: {
openDialog() {
this.$refs.mydialog.showModal();
},
register () {
// make post request to the server
},
validate () {
// if validate true exec recaptcha
this.$refs.recaptcha.execute()
},
onCaptchaExpired () {
this.$refs.recaptcha.reset()
}
}
});
最佳答案
事情是这样的:
如果您使用 <dialog></dialog>它默认隐藏。
要么使用<dialog open></dialog>在启动时显示对话框,
或者通过一些 js 打开对话框:
// Update button opens a modal dialog
updateButton.addEventListener('click', function() {
dialog.showModal();
});
HOWEVER. the dialog element is not very widly supported, so I would really advise you NOT to use it.
https://caniuse.com/#feat=dialog
因此你应该改变
<dialog class="my-dialog"></dialog>
到
<div class="my-dialog"></div>
然后您应该会在所有浏览器中看到它,这是支持的方式。
关于javascript - html 对话框元素覆盖了不可见的 recaptcha 挑战弹出窗口。如何解决这个问题?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/56544906/