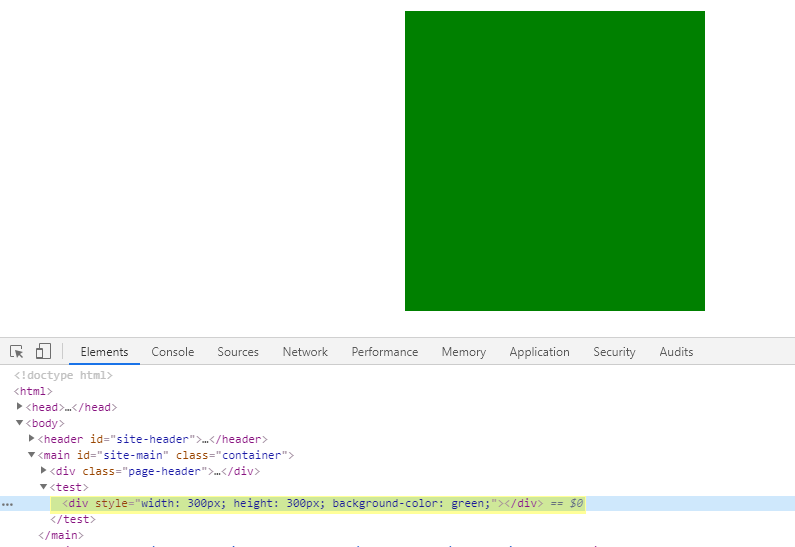
是否可以将来自 Tagbuilder 的样式属性与来自 CSS/SCSS 文件的样式属性合并?似乎 Tag builder 完全删除了我在 SCSS 文件中的属性。 在下面的示例中,它仅跟随标签生成器的宽度并忽略我的其他 CSS 文件背景颜色。
test.MergeAttribute(
"style", "width: " + CarouselWidth + @"px;
height:" + CarouselWidth + "px; height: 100%;"
);
.test {
background-color:green
}
最佳答案
TagBuilder 可帮助您轻松地构建 HTML 元素,而无需连接字符串。你应该明白你正在从头开始构建一个元素。这意味着,如果您不将名为“background-color”的属性合并到标签生成器中,它将不会有名为“background-color”的属性。
下面的代码还应该设置属性“background-color”:
using Microsoft.AspNetCore.Mvc.Rendering;
using Microsoft.AspNetCore.Razor.TagHelpers;
namespace DL.SO.Framework.Mvc.TagHelpers
{
public class TestTagHelper : TagHelper
{
public override void Process(TagHelperContext context, TagHelperOutput output)
{
int carouselWidth = 300;
TagBuilder div = new TagBuilder("div");
div.MergeAttribute(
"style",
$"width: { carouselWidth }px; height: { carouselWidth }px; background-color: green;");
output.Content.SetHtmlContent(div);
}
}
}
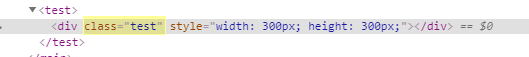
因为您的帖子不清楚,根据您的“代码”,我认为您还应该设置属性 class 以便可以应用您的样式。
int carouselWidth = 300;
TagBuilder div = new TagBuilder("div");
div.MergeAttribute(
"style",
$"width: { carouselWidth }px; height: { carouselWidth }px;");
div.MergeAttribute(
"class",
"test");
关于c# - 网络核心 : Is it Possible to Merge TagBuilder Style Attributes with CSS Files?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/56976602/