我有一个下拉菜单,除了 IE11 之外,它在任何地方(甚至是 Edge!)都表现良好。
下拉菜单有:
position: absolute;
left: auto;
top: --nav-height;
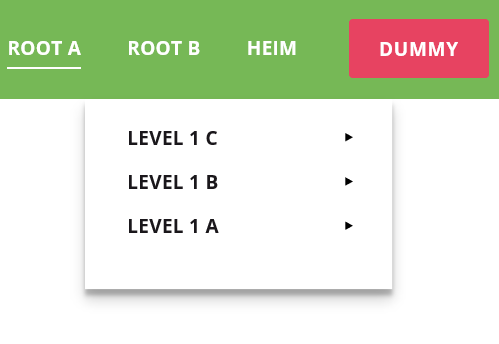
我看到在IE11中它把自己对齐到Root A的框边界的右边,这似乎表明它并不是真正绝对定位自己......
代码来自this codepen但我无法让它在 IE11 上运行
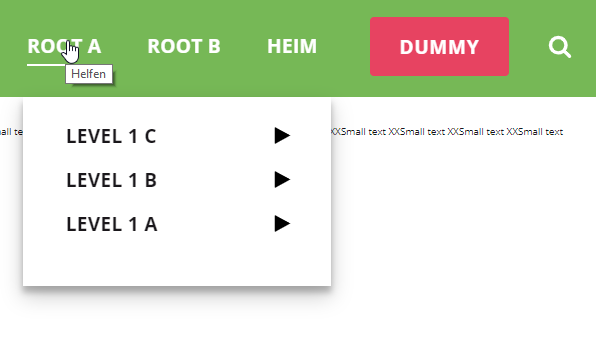
所有其他浏览器:
IE11
最佳答案
尝试将 position:relative 添加到子菜单元素的包含元素中,在您的情况下,我认为它满足显示 Root A< 的元素 文本,然后您可以将 left:0px 应用于子菜单元素。
重要的是要了解 left:0px 的值设置为等于其父元素 的左侧,不是页面。
并且在父元素上设置 position:relative 设置绝对定位元素的边界等于父元素。
关于css - 绝对定位的下拉菜单在 IE 中不同,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/57164206/