我在 VueJs 元素中有一个表,td 看起来像这样
<tr class="bg-grey">
<td class="row-border" v-for="(subItem, subIndex) in item.items">
<img :src="subItem.image" v-show="subItem.image" style="width:100%" />
<label class="btn-block" v-show="!subItem.image">
<div class="flex-center">
<img src="/img/icons/ils/add-image.png" class="image-icon" />
</div>
<input
type="file"
accept="image/*"
capture="environment"
class="d-none"
@change="e => showItemImage(e, item, subIndex)"
/>
</label>
</td>
</tr>
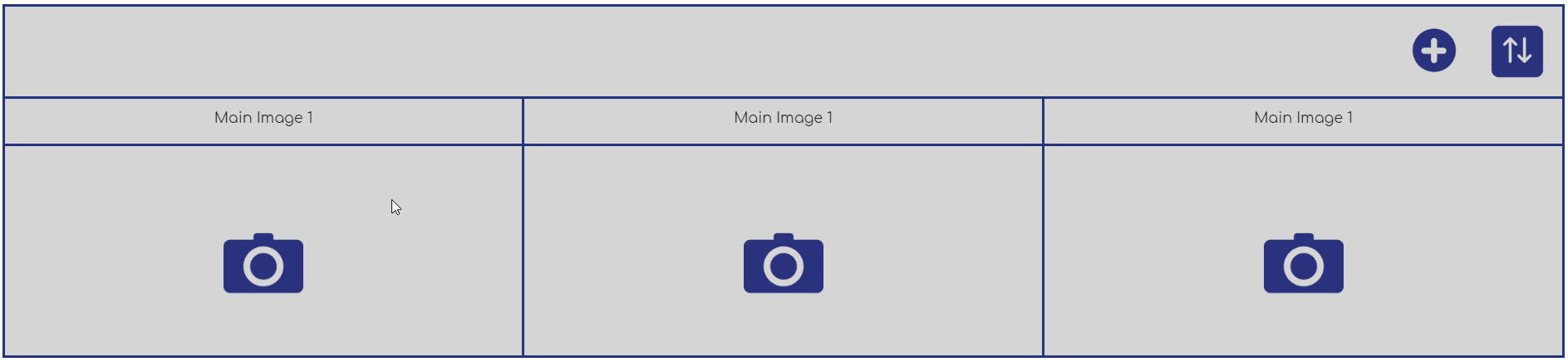
这是它在浏览器中的样子:
现在我点击其中一个相机图标后,我可以选择文件,然后它看起来像这样:
现在您可以看到第一个 td 变大了,因为它有一个图像,而其他的有相同的旧相机图像。我想要做的是使所有 td 的宽度均匀。
任何人都可以告诉我这里有什么问题吗?列不保持相同的高度。
最佳答案
问题是,一旦您加载图像,它的尺寸就会比相机图标大。表格相应地调整其布局。
您需要将每个表格单元格的宽度设置为 33%。
关于html - 如何使图像在表格单元格内响应(td),我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/57945589/