当使用固定列和/或延迟加载动态加载数据表网格时
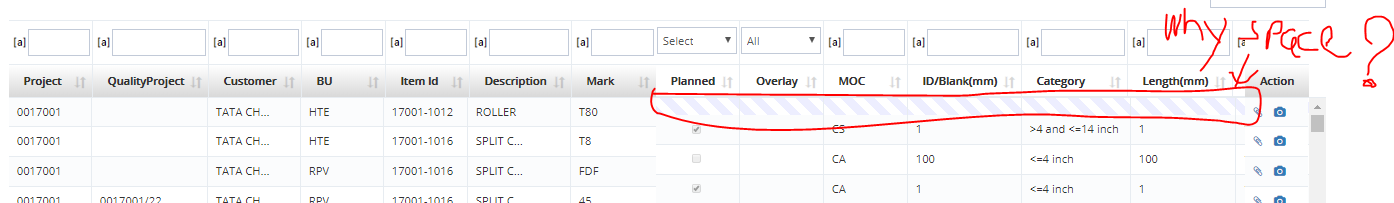
Header 和 Body 之间的显示空间
在这个空间里有 tr 的高度:0px 但由于某些原因它没有作为高度 0px

我尝试在 chrome 中检查并尝试更改高度 0px 但没有变化
Note: This issue only face in Chrome but in Firefox looks everything fine. :/
由于公司政策,我无法共享代码,抱歉
最佳答案
我最近几周也遇到了这个问题,我找到了一些代码来临时使用 CSS 修复 尝试使用下面的代码
/* ---- Temp Override css for resolve DataTable header spacing ----*/
.DTFC_ScrollWrapper .dataTables_scrollBody thead tr,.DTFC_ScrollWrapper .dataTables_scrollBody thead tr th {
height: 0px !important;
}
/* ------------------------------ */
关于javascript - Chrome 浏览器中带有固定列的 DataTable 在标题和正文之间显示空格,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/58212695/