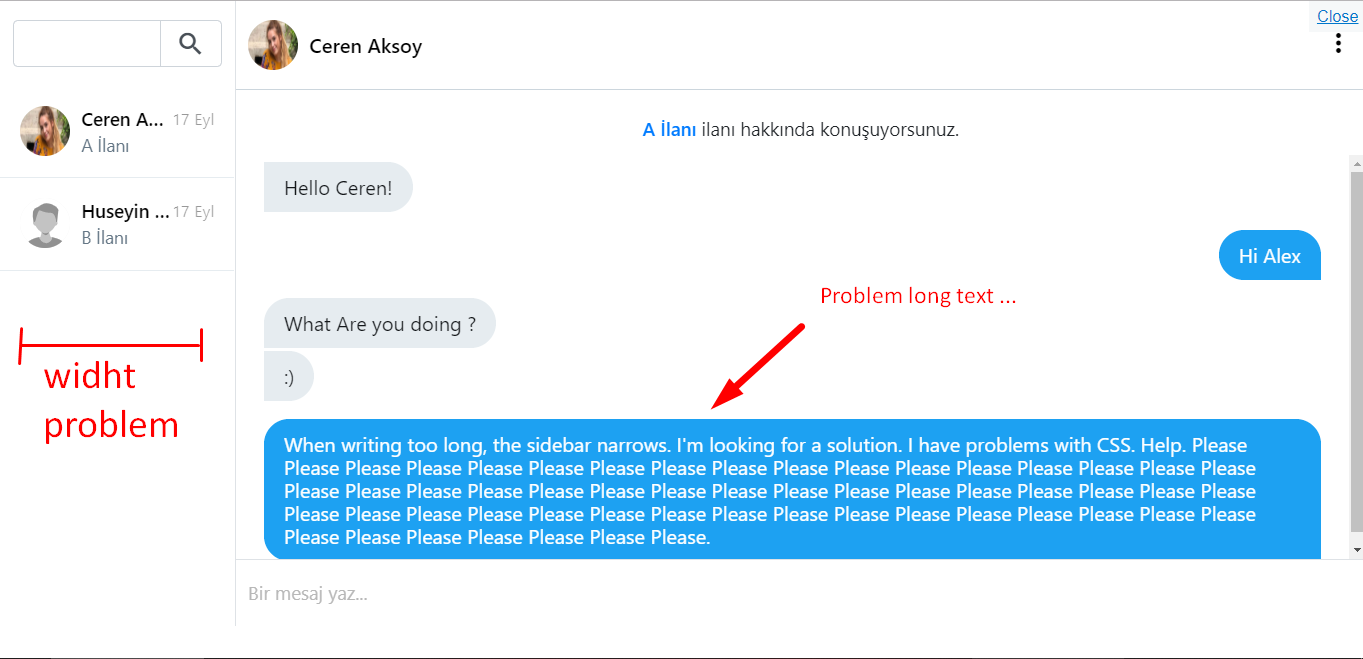
我用 HTML + CSS 编码聊天。但我可能遇到了 CSS flex 的问题。
问题是当你写了很长的信息时,左边的收件箱变窄了。短信没有问题。你有什么办法可以帮助我吗?
<link href="https://userstar.app/code/css/style.css?v=1" rel="stylesheet" />
<link href="https://userstar.app/code/css/bootstrap.min.css" rel="stylesheet" />
<div id="chat-container">
<!-- Gelen Mesajlar -->
<div id="chat-bar">
<div style="padding: 10px; margin-top: 5px;">
<div class="input-group">
<input type="text" class="form-control">
<div class="input-group-append">
<span class="input-group-text" style=" background: transparent; "><i class=" material-icons-outlined"> search </i></span>
</div>
</div>
</div>
<div class="message-list-container">
<ul>
<li id="item-message" data-message="1">
<div class="user-avatar-container"><img src="https://ichef.bbci.co.uk/news/660/cpsprodpb/43A3/production/_103051371_hannahmackenzie.jpg"></div>
<div class="message-text-container">
<div class="user-name-container">
<div class="name">Ceren Aksoy</div>
<div class="time">17 Eyl</div>
</div>
<div class="user-message-container">
<span>A İlanı</span>
</div>
</div>
</li>
<li id="item-message" data-message="3">
<div class="user-avatar-container"><img src="http://localhost/assets/images/no-avatar.svg"></div>
<div class="message-text-container">
<div class="user-name-container">
<div class="name">Huseyin Ozer</div>
<div class="time">17 Eyl</div>
</div>
<div class="user-message-container">
<span>B İlanı</span>
</div>
</div>
</li>
</ul>
</div>
</div>
<!-- Mesajlaşma -->
<div id="chat-window">
<div class="chat-window-header">
<span class="chat-user-info">
<div class="chat-user-avatar"><img id="__ajaxUserPhoto" src="https://ichef.bbci.co.uk/news/660/cpsprodpb/43A3/production/_103051371_hannahmackenzie.jpg"></div>
<div id="__ajaxUserFullName">Ceren Aksoy</div>
</span>
</div>
<div class="message-box">
<div class="chat-subject"><a id="__ajaxChatSubject" href="">A İlanı</a> ilanı hakkında konuşuyorsunuz.</div>
<div class="message-content-container">
<div class="message-content">
<div class="item-row you">
<div class="message">
<div class="message-container">
<div class="message-box"><span class="selectable-text">Hello Ceren!</span></div>
</div>
</div>
</div>
<div class="item-row me arrow">
<div class="message">
<div class="message-container">
<div class="message-box"><span class="selectable-text">Hi Alex</span></div>
</div>
</div>
</div>
<div class="item-row you arrow">
<div class="message">
<div class="message-container">
<div class="message-box"><span class="selectable-text">What Are you doing ? </span></div>
</div>
</div>
</div>
<div class="item-row you">
<div class="message">
<div class="message-container">
<div class="message-box"><span class="selectable-text">:) </span></div>
</div>
</div>
</div>
<div class="item-row me arrow">
<div class="message">
<div class="message-container">
<div class="message-box"><span class="selectable-text">When writing too long, the sidebar narrows. I'm looking for a solution. I have problems with CSS. Help. Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please.</span></div>
</div>
</div>
</div>
</div>
<div class="message-form">
<textarea name="message" maxlength="500" rows="1" placeholder="Bir mesaj yaz..."></textarea>
</div>
</div>
</div>
</div>
</div>最佳答案
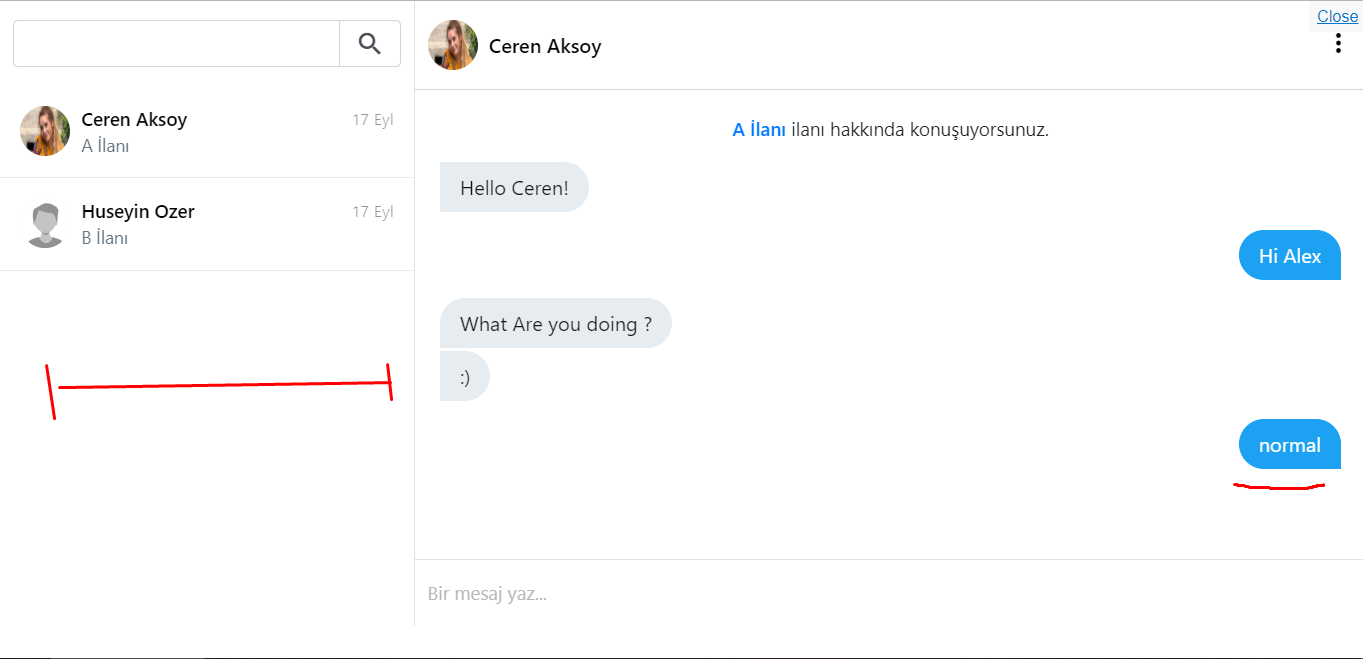
添加到 #chat-bar flex-shrink:0 即可解决。
#chat-bar{
flex-shrink:0
}<link href="https://userstar.app/code/css/style.css?v=1" rel="stylesheet" />
<link href="https://userstar.app/code/css/bootstrap.min.css" rel="stylesheet" />
<div id="chat-container">
<!-- Gelen Mesajlar -->
<div id="chat-bar">
<div style="padding: 10px; margin-top: 5px;">
<div class="input-group">
<input type="text" class="form-control">
<div class="input-group-append">
<span class="input-group-text" style=" background: transparent; "><i class=" material-icons-outlined"> search </i></span>
</div>
</div>
</div>
<div class="message-list-container">
<ul>
<li id="item-message" data-message="1">
<div class="user-avatar-container"><img src="https://ichef.bbci.co.uk/news/660/cpsprodpb/43A3/production/_103051371_hannahmackenzie.jpg"></div>
<div class="message-text-container">
<div class="user-name-container">
<div class="name">Ceren Aksoy</div>
<div class="time">17 Eyl</div>
</div>
<div class="user-message-container">
<span>A İlanı</span>
</div>
</div>
</li>
<li id="item-message" data-message="3">
<div class="user-avatar-container"><img src="http://localhost/assets/images/no-avatar.svg"></div>
<div class="message-text-container">
<div class="user-name-container">
<div class="name">Huseyin Ozer</div>
<div class="time">17 Eyl</div>
</div>
<div class="user-message-container">
<span>B İlanı</span>
</div>
</div>
</li>
</ul>
</div>
</div>
<!-- Mesajlaşma -->
<div id="chat-window">
<div class="chat-window-header">
<span class="chat-user-info">
<div class="chat-user-avatar"><img id="__ajaxUserPhoto" src="https://ichef.bbci.co.uk/news/660/cpsprodpb/43A3/production/_103051371_hannahmackenzie.jpg"></div>
<div id="__ajaxUserFullName">Ceren Aksoy</div>
</span>
</div>
<div class="message-box">
<div class="chat-subject"><a id="__ajaxChatSubject" href="">A İlanı</a> ilanı hakkında konuşuyorsunuz.</div>
<div class="message-content-container">
<div class="message-content">
<div class="item-row you">
<div class="message">
<div class="message-container">
<div class="message-box"><span class="selectable-text">Hello Ceren!</span></div>
</div>
</div>
</div>
<div class="item-row me arrow">
<div class="message">
<div class="message-container">
<div class="message-box"><span class="selectable-text">Hi Alex</span></div>
</div>
</div>
</div>
<div class="item-row you arrow">
<div class="message">
<div class="message-container">
<div class="message-box"><span class="selectable-text">What Are you doing ? </span></div>
</div>
</div>
</div>
<div class="item-row you">
<div class="message">
<div class="message-container">
<div class="message-box"><span class="selectable-text">:) </span></div>
</div>
</div>
</div>
<div class="item-row me arrow">
<div class="message">
<div class="message-container">
<div class="message-box"><span class="selectable-text">When writing too long, the sidebar narrows. I'm looking for a solution. I have problems with CSS. Help. Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please Please.</span></div>
</div>
</div>
</div>
</div>
<div class="message-form">
<textarea name="message" maxlength="500" rows="1" placeholder="Bir mesaj yaz..."></textarea>
</div>
</div>
</div>
</div>
</div>关于javascript - CSS 长字体不适合屏幕的问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/58509316/