我仍在学习 TailwindCSS 和 flexbox,但尽管遵循了构建导航栏的说明,但我没有得到预期的结果。我的链接没有显示为内联 block ,而是垂直堆叠。我试图显示为内联 block 的链接的类代码中是否缺少某些内容?或者它是否与我提供给父 div 的 flexbox 属性继承的类属性有关?
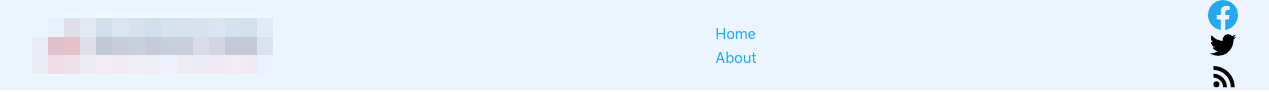
结果如下:
<header class="container">
<nav class="flex flex-wrap items-center justify-between px-6 lg:px-16 bg-indigo-100">
<div class="flex flex-shrink-0 text-white">
<a class="#" href="{{@site.url}}">
{{#if @site.logo}}
<img src="{{@site.logo}}" alt="{{@site.title}}" class="w-50 h-50" />
{{else}}
{{@site.title}}
{{/if}}
</a>
</div>
<!-- Menu Button (Mobile) -->
<div class="block lg:hidden">
<button class="flex items-center px-3 py-2 border rounded text-teal-200 border-teal-400 hover:text-white hover:border-white">
<p>Menu</p>
</button>
</div>
<div class="inline-block">
{{navigation}}
</div>
<div class="inline-block">
{{#if @site.facebook}}
<a href="{{facebook_url @site.facebook}}" title="Facebook" target="_blank" rel="noopener">{{> "icons/facebook"}}</a>
{{/if}}
{{#if @site.twitter}}
<a href="{{twitter_url @site.twitter}}" title="Twitter" target="_blank" rel="noopener">{{> "icons/twitter"}}</a>
{{/if}}
<a href="https://feedly.com/i/subscription/feed/{{@site.url}}/rss/" title="RSS" target="_blank" rel="noopener">{{> "icons/rss"}}</a>
</div>
</nav>
</header>
这里是{{navigation}}部分:
<ul class="nav">
<li class="nav-home nav-current"><a href="/">Home</a></li>
<li class="nav-about"><a href="/about">About</a></li>
</ul>
最佳答案
TailWindCSS是实用程序优先的 CSS 框架。检查下面的 HTML。
<header class="container">
<nav class="flex flex-wrap items-center justify-between px-6 lg:px-16 bg-indigo-100">
<div class="flex flex-shrink-0 text-white">
<a class="#" href="{{@site.url}}">
{{#if @site.logo}}
<img src="{{@site.logo}}" alt="{{@site.title}}" class="w-50 h-50" />
{{else}}
{{@site.title}}
{{/if}}
</a>
</div>
<!-- Menu Button (Mobile) -->
<div class="block lg:hidden">
<button class="flex items-center px-3 py-2 border rounded text-teal-200 border-teal-400 hover:text-white hover:border-white">
<p>Menu</p>
</button>
</div>
<div class="inline-block">
<ul class="nav flex flex-row">
<li class="nav-home nav-current"><a href="/">Home</a></li>
<li class="nav-about"><a href="/about">About</a></li>
</ul>
</div>
<div class="flex flex-row">
{{#if @site.facebook}}
<a href="{{facebook_url @site.facebook}}" title="Facebook" target="_blank" rel="noopener">{{> "icons/facebook"}}</a>
{{/if}}
{{#if @site.twitter}}
<a href="{{twitter_url @site.twitter}}" title="Twitter" target="_blank" rel="noopener">{{> "icons/twitter"}}</a>
{{/if}}
<a href="https://feedly.com/i/subscription/feed/{{@site.url}}/rss/" title="RSS" target="_blank" rel="noopener">{{> "icons/rss"}}</a>
</div>
</nav>
</header>
Flexbox Complete Guide .这是导航栏 demo使用 TailwindCSS。
关于css - TailwindCSS Flexbox 导航栏链接未内联显示,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/59470620/