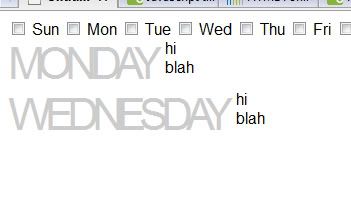
我正在尝试将两行文本放在一个单词(如“星期一”)旁边,仅使用 html 和 css,类似于您在下面的屏幕截图中看到的内容。

在最终产品中,当前表示“hi”和“blah”的两行将被替换为一些文本和输入字段。截图版本是用下面的代码完成的:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<style type="text/css">
<!--
body {
font:12pt Arial, Helvetica, sans-serif;
}
dl, dd, dt {
margin:0px;
padding:0px;
}
dl {
clear:both;
}
dt {
float:left;
font-size:2.75em;
color:#ccc;
letter-spacing:-7px;
margin-right:10px;
}
-->
</style>
</head>
<body>
<dl>
<dt>MONDAY</dt>
<dd>hi</dd>
<dd>blah</dd>
</dl>
<dl>
<dt>WEDNESDAY</dt>
<dd>hi</dd>
<dd>blah</dd>
</dl>
</body>
</html>
我希望所有内容都很好地垂直对齐...即顶行的顶部与“星期一”一词的顶部对齐,底线的底部与“星期一”的底部对齐“星期一”这个词。我不认为使用定义列表会非常通用或者是完成此外观的正确方法。关于如何执行此操作的任何建议?我宁愿远离图像,这样如果有人放大页面,一切看起来都不错……但是把你所有的想法都扔在那里。谢谢。
最佳答案
您想要与我这里所拥有的类似的东西。您将不得不尝试像素完美。我不使用定义列表的原因是您不能将这两个定义作为一个 block 来操作,而这正是 this 所依赖的。这里的关键要素是手动设置行高。此处的确切标记并不重要,但这是可以完成的一种方式。
<h2>MONDAY</h2>
<ul>
<li>hi</li>
<li>blah</li>
</ul>
* {
margin: 0;
padding: 0;
}
body {
padding: 100px 0 0 100px;
}
h2 {
font: 40px sans;
width: 200px;
line-height: 36px;
float: left;
}
ul {
height: 40px;
float: left;
list-style-type: none;
margin-top: -2px;
}
li {
font: 16px sans;
line-height: 16px;
margin-top: 2px;
}
(另一个可能有用的属性是 vertical-align ,它可用于将文本定位在文本行内而不是缩小文本行以适合文本。
另请注意,物理文本看起来会小于您设置的文本高度,因为您需要考虑下行字母——文本行下方的字母部分,如小写的 g、p、y 等。 ,这就是为什么在更改文本大小时需要使用精确的像素数量。字体之间的情况也可能有所不同——您需要一种跨平台支持良好的字体才能在所有平台上获得良好的效果。)
关于html - 在较大的文本 block 旁边定位文本行时出现问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/1303582/