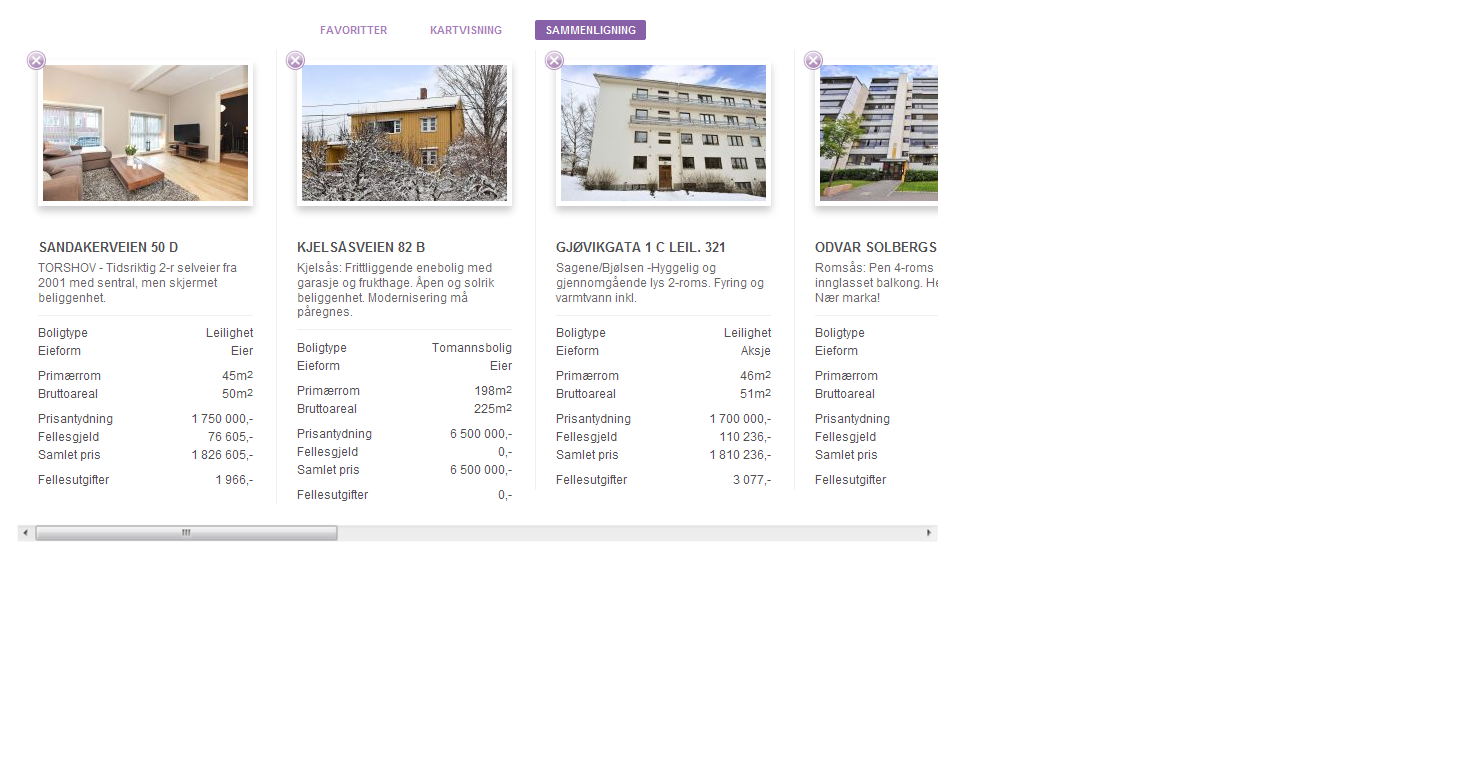
我要打印以下页面,其中有水平滚动。我需要打印水平滚动条区域内的内容。

打印此页面时,我得到的输出不包含水平滚动条区域中的所有字段。

并非滚动条内的所有内容都被打印出来。
我使用的方法是 Print CSS。
@media print {
.noprint {
display: none;
overflow: visible;
}
}
最佳答案
您那里的打印 CSS 将隐藏任何具有 noprint 类的 HTML。
您能否向我们展示滚动区域的 HTML 概要以及应用于它的常规 CSS?
关于jquery - 打印可滚动表格的全部内容,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/5001439/