可以使用列的 colModel 为数据单元格设置类,是否有类似的方法为相应的 TH/标签声明其他类?我可以看到有一种使用 setLabel 的编程方式,但如果可能的话,我希望在声明中使用它。
最佳答案
您可以使用 jqGrid 创建具有 id 的列标题,这些 id 是从网格 id 和列名称属性构造的。例如,如果网格有 id='list' 并且你想为名称为 'name' (name: 'name') 的列设置一些样式,你可以为 id='list_name' 定义 CSS 样式.
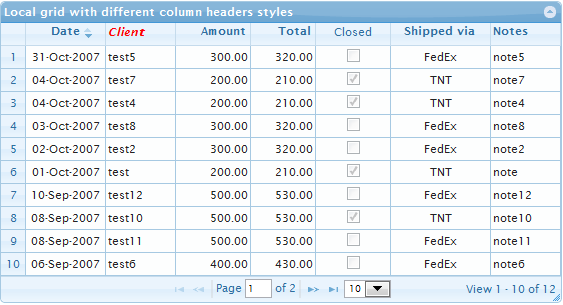
The demo看起来像

并使用以下 CSS 样式
<style type="text/css">
#list_name {
text-align: left;
font-style: italic;
color: red
}
#list_closed {
font-weight: normal;
}
#list_note {
text-align: left
}
#list_amount, #list_tax, #list_total {
text-align: right;
margin-right: 20px
}
</style>
关于javascript - 有没有一种声明性的方式来设置 jqGrid 标签的 css 类?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/7968739/