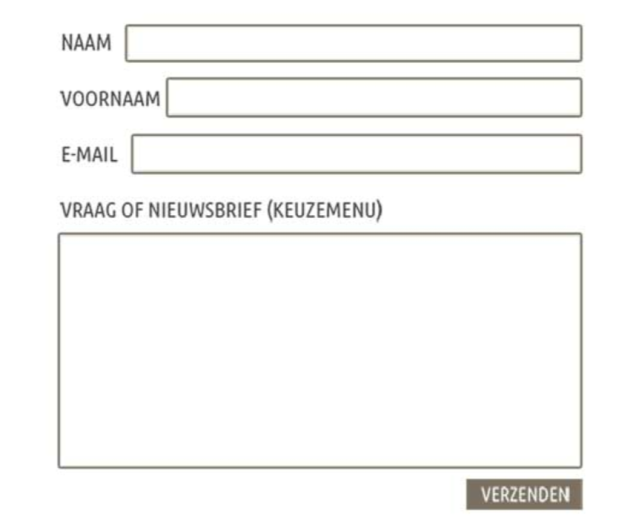
我需要创建一个如图所示的表单:

我不确定是否可以使用 html。 问题是我无法将标签宽度更改为与内容完全一样的宽度。
我用表和 ul 列表试过了。 表格有表格大小的问题,列出对齐的问题。
我不偏爱一种方式。我只是想让它工作。
有办法吗?
编辑: HTML:
<form>
<table>
<tr><td>NAAM</td><td class="rechts"><input type="text" name="naam" /></td></tr>
<tr><td>VOORNAAM</td><td class="rechts"><input type="text" name="voornaam" /></td></tr>
<tr><td>E-MAIL</td><td class="rechts"><input type="text" name="voornaam" /></td></tr>
<tr><td></td><td><input type="radio" name="vraag" value="vraag" /> VRAAG
<input type="radio" name="vraag" value="nieuwsbrief" /> NIEUWSBRIEF<td></tr>
<tr><td></td><td class="rechts"><textarea rows="4" cols="50"></textarea></td></tr>
<tr><td></td><td class="rechts"><input type="submit" value="Verzenden" /></td></tr>
</table>
</form>
CSS:
#contactleft{ /* So: This is a div floating to the left with the adress etc */
width: 250px;
margin-top:50px;
padding-top:10px;
float:left;
border-right: solid #b5b5b5 2px;
}
#contactleft p{
margin-left:50px;
font-family: Ubuntu Condensed;
font-size: 14pt;
line-height:1.5em;
}
#contactright{ /* So: This is the div where the form is in. */
float:right;
width:690px;
margin-top:50px;
padding-bottom: 20px;
font-family: Ubuntu Condensed;
font-size: 14pt;
line-height:1.5em;
list-style-type:none;
}
#contactright form{
padding-top: 10px;
padding-left: 50px;
}
#contactright form table{
}
#contactright form table td{
}
#contactright .rechts{
width: 100%;
padding-right: 150px;
}
#contactright .rechts input{
width: 100%;
}
编辑:我用丑陋的方式做到了。我刚刚为每一行创建了一个新表,并提供了我需要的结果。
最佳答案
代替表格使用它并相应地设计它:
<div>
<form name="test_form" method="post" action="">
<label for="f_name">NAAM</label>
<input type="text" name="f_name" size="35" /><br /><br />
<label for="f_name">VOORNAM</label>
<input type="text" name="f_name" size="29" /><br /><br />
<label for="f_name">EMAIL</label>
<input type="text" name="f_name" size="35" /><br /><br />
<label for="f_name">VRAAG OF NIEUWSBRIEF (KEUZEMENU)</label><br />
<textarea cols="33" rows="4"></textarea><br /><br />
<input type="submit" name="submit" value="VERZENDEN" />
</form>
</div>
关于html - 样式表或基于列表的表单,以便动态设置标签和输入字段宽度,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/8699358/