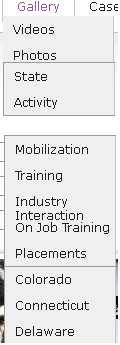
present output

output needed

从 Firebug 复制的css文件
.menu-bar li ul a {
color: #231F20;
display: block;
font-size: 12px;
font-style: normal;
margin: 0;
padding: 6px 0 0 10px;
text-align: left;
}
style.css (line 1670)
.menu-bar li ul a {
color: #231F20;
display: block;
font-size: 12px;
font-style: normal;
margin: 0;
padding: 6px 0 0 10px;
text-align: left;
}
style.css (line 126)
.menu-bar ul li a {
color: #231F20;
display: block;
float: left;
height: 20px;
padding: 3px 14px 0;
text-decoration: none;
width: auto;
}
style.css (line 77)
a {
color: #990099;
text-decoration: none;
}
style.css (line 2132)
* {
margin: 0;
padding: 0;
}
style.css (line 1)
Inherited fromli
.menu-bar li li {
color: #231F20;
word-wrap: break-word;
}
style.css (line 111)
.menu-bar ul li {
border-style: solid;
font-size: 12px;
}
style.css (line 67)
Inherited fromul
.menu-bar ul {
list-style-type: none;
}
style.css (line 62)
Inherited fromli
.menu-bar ul li {
border-style: solid;
font-size: 12px;
}
style.css (line 67)
Inherited fromul
.menu-bar ul {
list-style-type: none;
}
style.css (line 62)
Inherited fromdiv.header_wrap
.header_wrap {
border-style: solid;
}
style.css (line 44)
Inherited frombody
body {
font-family: Verdana;
font-size: 12px;
}
style.css (line 23)
HTML代码
<ul style="border:none">
<li><a href="<?php echo site_url()?>/videos" target="">Videos</a></li>
<li><a href="<?php echo site_url()?>/photoView" target="">Photos</a>
<ul>
<li><a href=#>State</a></li>
<li><a href=#>Activity</a></li>
<ul>
<li><a href=#>Alabama</a></li>
<li><a href=#>Alaska</a></li>
<li><a href=#>>Arizona</a></li>
<li><a href=#>Arkansas</a></li>
<li><a href=#>California</a></li>
<li><a href=#>Colorado</a></li>
<li><a href=#>>Connecticut</a></li>
<li><a href=#>Delaware</a></li>
</ul>
<ul>
<li><a href=#>Mobilization</a></li>
<li><a href=#>Training</a></li>
<li><a href=#>Industry Interaction</a></li>
<li><a href=#>On Job Training</a></li>
<li><a href=#>Placements</a></li>
</ul>
</ul>
<!--<ul style="border:none">
<li>States</li>
<li>Activity</li>
</ul>-->
</li>
</ul>
我是css新手,第一张图是我现在得到的菜单样式,但我需要如图2所示的菜单样式,我该如何实现
最佳答案
我发现Son of Suckerfish 方法是制作下拉菜单的最佳方法。检查多级下拉菜单部分。
关于jquery - Css 和 jquery ul 和 li 菜单样式,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/9558812/