我用 jquery 和 CSS 创建了一个菜单项,但是在菜单项中有一个空白。一个元素放在其他元素的顶部。我想删除这个空白,并像我展示的那样一点一点地插入每个元素在图像中。我该怎么做?
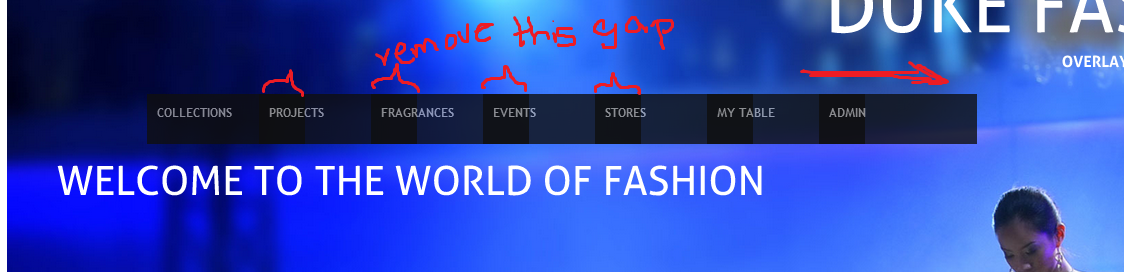
这是菜单项的图片...

这是我的 CSS 文件
*{
margin:0;
padding:0;
}
body{
background:#000;
font-family:"Trebuchet MS", Helvetica, sans-serif;
font-size:15px;
color: #fff;
text-transform:uppercase;
overflow-x:hidden;
}
.oe_overlay{
background:#000;
opacity:0;
position:fixed;
top:0px;
left:0px;
width:100%;
height:100%;
}
ul.oe_menu{
list-style:none;
position:relative;
margin:60px 0px 0px 40px;
width:967px;
float:left;
clear:both;
}
ul.oe_menu > li{
width:112px;
height:50px;
padding-bottom:2px;
float:left;
position:relative;
}
ul.oe_menu > li > a{
display:block;
background-color:#101010;
color:#aaa;
text-decoration:none;
font-weight:bold;
font-size:12px;
width:138px;
height:30px;
padding:10px;
margin:1px;
text-shadow:0px 0px 1px #000;
opacity:0.8;
}
ul.oe_menu > li > a:hover,
ul.oe_menu > li.selected > a{
background:#fff;
color:#101010;
opacity:1.0;
}
.oe_wrapper ul.hovered > li > a{
background:#fff;
text-shadow:0px 0px 1px #FFF;
}
ul.oe_menu div{
position:absolute;
top:50px;
left:1px;
background:#fff;
width:967px;
height:180px;
padding:30px;
display:none;
}
ul.oe_menu div ul li a{
text-decoration:none;
color:#222;
padding:2px 2px 2px 4px;
margin:2px;
display:block;
font-size:12px;
}
ul.oe_menu div ul.oe_full{
width:100%;
}
ul.oe_menu div ul li a:hover{
background:#000;
color:#fff;
}
ul.oe_menu li ul{
list-style:none;
float:left;
width: 150px;
margin-right:10px;
}
li.oe_heading{
color:#aaa;
font-size:16px;
margin-bottom:10px;
padding-bottom:6px;
border-bottom:1px solid #ddd;
}
这是我的html
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta name="description" content="" />
<meta name="keywords" content=""/>
<link rel="shortcut icon" href="../favicon.ico" type="image/x-icon"/>
<link rel="stylesheet" href="css/style.css" type="text/css" media="screen"/>
<script src="js/cufon-yui.js" type="text/javascript"></script>
<script src="js/Aller.font.js" type="text/javascript"></script>
<script type="text/javascript">
Cufon.replace('ul.oe_menu div a',{hover: true});
Cufon.replace('h1,h2,.oe_heading');
</script>
<style type="text/css">
span.reference{
position:fixed;
left:0px;
bottom:0px;
background:#000;
width:100%;
font-size:10px;
line-height:20px;
text-align:right;
height:20px;
-moz-box-shadow:-1px 0px 10px #000;
-webkit-box-shadow:-1px 0px 10px #000;
box-shadow:-1px 0px 10px #000;
}
span.reference a{
color:#aaa;
text-transform:uppercase;
text-decoration:none;
margin-right:10px;
}
span.reference a:hover{
color:#ddd;
}
.bg_img img{
width:100%;
position:fixed;
top:0px;
left:0px;
z-index:-1;
}
h1{
font-size:75px;
text-align:right;
position:absolute;
right:40px;
top:20px;
font-weight:normal;
/*text-shadow: 0 0 3px #0096ff, 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #0096ff, 0 0 70px #0096ff, 0 0 80px #0096ff, 0 0 100px #0096ff, 0 0 150px #0096ff;
*/}
h1 span{
display:block;
font-size:15px;
font-weight:bold;
}
h2{
position:absolute;
top:220px;
left:50px;
font-size:40px;
font-weight:normal;
/*text-shadow: 0 0 3px #f6ff00, 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #f6ff00, 0 0 70px #f6ff00, 0 0 80px #f6ff00, 0 0 100px #f6ff00, 0 0 150px #f6ff00;
*/}
</style>
</head>
<body>
<div class="bg_img"><img src="images/1.jpg" alt="background" /></div>
<h1>Duke Fashion<span>Overlay Effect Menu with jQuery</span></h1>
<h2>Welcome to the world of fashion</h2>
<div class="oe_wrapper">
<div id="oe_overlay" class="oe_overlay"></div>
<ul id="oe_menu" class="oe_menu">
<li><a href="">Collections</a>
<div>
<ul>
<li class="oe_heading">Summer 2011</li>
<li><a href="#">Milano</a></li>
<li><a href="#">Paris</a></li>
<li><a href="#">Special Events</a></li>
<li><a href="#">Runway Show</a></li>
<li><a href="#">Overview</a></li>
</ul>
<ul>
<li class="oe_heading">Winter 2010</li>
<li><a href="#">Milano</a></li>
<li><a href="#">New York</a></li>
<li><a href="#">Behind the scenes</a></li>
<li><a href="#">Interview</a></li>
<li><a href="#">Photos</a></li>
<li><a href="#">Download</a></li>
</ul>
<ul>
<li class="oe_heading">Categories</li>
<li><a href="#">Casual</a></li>
<li><a href="#">Business</a></li>
<li><a href="#">Underwear</a></li>
<li><a href="#">Nature Pure</a></li>
<li><a href="#">Swimwear</a></li>
<li><a href="#">Evening</a></li>
</ul>
</div>
</li>
<li><a href="">Projects</a>
<div style="left:-111px;"><!-- -112px -->
<ul>
<li class="oe_heading">Fashion Shows</li>
<li><a href="#">Milano</a></li>
<li><a href="#">Paris</a></li>
<li><a href="#">Berlin</a></li>
<li><a href="#">New York</a></li>
<li><a href="#">London</a></li>
</ul>
<ul>
<li class="oe_heading">Events</li>
<li><a href="#">Fashion Party 2011</a></li>
<li><a href="#">Evening specials</a></li>
<li><a href="#">Fashion Day Milano</a></li>
<li><a href="#">Model Workshops</a></li>
</ul>
<ul>
<li class="oe_heading">Media</li>
<li><a href="#">Wallpapers</a></li>
<li><a href="#">Downloads</a></li>
<li><a href="#">Images</a></li>
<li><a href="#">Contest 2011</a></li>
<li><a href="#">Fashion Mania</a></li>
<li><a href="#">Green Earth Day</a></li>
</ul>
</div>
</li>
<li><a href="">Fragrances</a>
<div style="left:-223px;">
<ul class="oe_full">
<li class="oe_heading">Fashion Fragrances</li>
<li><a href="#">Deálure</a></li>
<li><a href="#">Violet Woman</a></li>
<li><a href="#">Deep Blue for Men</a></li>
<li><a href="#">New York, New York</a></li>
<li><a href="#">Illusion</a></li>
</ul>
</div>
</li>
<li><a href="">Events</a>
<div style="left:-335px;">
<ul>
<li class="oe_heading">Shows 2010</li>
<li><a href="#">Milano</a></li>
<li><a href="#">Paris</a></li>
<li><a href="#">Berlin</a></li>
<li><a href="#">New York</a></li>
<li><a href="#">London</a></li>
</ul>
<ul>
<li class="oe_heading">Shows 2011</li>
<li><a href="#">Milano</a></li>
<li><a href="#">Paris</a></li>
<li><a href="#">Berlin</a></li>
<li><a href="#">New York</a></li>
<li><a href="#">London</a></li>
</ul>
<ul>
<li class="oe_heading">Special Events</li>
<li><a href="#">Fashion Party 2011</a></li>
<li><a href="#">Fashion Countdown Party 2010</a></li>
<li><a href="#">Fashion Day Milano</a></li>
<li><a href="#">Model Workshops</a></li>
</ul>
</div>
</li>
<li><a href="">Stores</a>
<div style="left:-447px;">
<ul>
<li class="oe_heading">Europe</li>
<li><a href="#">Milano</a></li>
<li><a href="#">Paris</a></li>
<li><a href="#">Berlin</a></li>
<li><a href="#">London</a></li>
</ul>
<ul>
<li class="oe_heading">Asia</li>
<li><a href="#">Hong Kong</a></li>
<li><a href="#">Tokio</a></li>
<li><a href="#">New Delhi</a></li>
<li><a href="#">Beijing</a></li>
</ul>
<ul>
<li class="oe_heading">United States</li>
<li><a href="#">New York</a></li>
<li><a href="#">Los Angeles</a></li>
<li><a href="#">Seattle</a></li>
<li><a href="#">Miami</a></li>
</ul>
</div>
</li>
<li><a href="">My table</a>
<div style="left:-559px;">
<ul>
<li class="oe_heading">Europe</li>
<li><a href="#">Milano</a></li>
<li><a href="#">Paris</a></li>
<li><a href="#">Berlin</a></li>
<li><a href="#">London</a></li>
</ul>
<ul>
<li class="oe_heading">Asia</li>
<li><a href="#">Hong Kong</a></li>
<li><a href="#">Tokio</a></li>
<li><a href="#">New Delhi</a></li>
<li><a href="#">Beijing</a></li>
</ul>
<ul>
<li class="oe_heading">United States</li>
<li><a href="#">New York</a></li>
<li><a href="#">Los Angeles</a></li>
<li><a href="#">Seattle</a></li>
<li><a href="#">Miami</a></li>
</ul>
</div>
</li>
<li><a href="">Admin</a>
<div style="left:-671px;">
<ul>
<li class="oe_heading">Europe</li>
<li><a href="#">Milano</a></li>
<li><a href="#">Paris</a></li>
<li><a href="#">Berlin</a></li>
<li><a href="#">London</a></li>
</ul>
<ul>
<li class="oe_heading">Asia</li>
<li><a href="#">Hong Kong</a></li>
<li><a href="#">Tokio</a></li>
<li><a href="#">New Delhi</a></li>
<li><a href="#">Beijing</a></li>
</ul>
<ul>
<li class="oe_heading">United States</li>
<li><a href="#">New York</a></li>
<li><a href="#">Los Angeles</a></li>
<li><a href="#">Seattle</a></li>
<li><a href="#">Miami</a></li>
</ul>
</div>
</li>
</ul>
</div>
<div>
<span class="reference">
<a href="http://tympanus.net/codrops/2010/11/25/overlay-effect-menu/">back to the Codrops tutorial</a>
<a href="http://www.flickr.com/photos/duke9042004/" target="_blank">Background image by Duke Photo</a>
</span>
</div>
最佳答案
在带有 Firebug 的 Firefox、Chrome 或其他带有网络开发工具的浏览器中加载您的页面。然后开始使用开发者工具修改边距、填充等。这是解决 CSS 问题的最简单方法,因为您可以在页面上看到针对您所做更改的即时反馈。
关于jquery - 删除CSS中两个矩形之间的间隙,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/11525407/