我正在使用 Google Chrome Developer Kit,我有一个应用了一些 CSS 样式的按钮,我需要在 Googel Chrome Developer 窗口中查看与此状态相关联的属性。
怎么做?当我从按钮更改状态中移出时,我看不到应用的 CSS。
感谢您的宝贵时间!
最佳答案
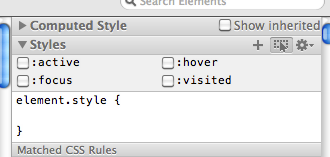
当你检查元素时,右上角有几个图标......

单击图像中的那个(指针)并使用复选框选择元素的状态。
关于css - 在 Google Chrome 开发者工具中按下时如何检查元素的 Css 属性,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/12294516/