这是我的代码:
<link href="Content/chosen.css" rel="stylesheet" type="text/css"/>
<div>
<select id="chzn-select" data-placeholder="Select an option...">
<option value=""></option>
<option value="Option1">Option 1</option>
<option value="Option2">Option 2</option>
</select>
</div>
<script type="text/javascript" src="../Scripts/jquery-1.8.2.js"></script>
<script type="text/javascript" src="../Scripts/chosen.jquery.js"></script>
<script type="text/javascript" src="../Scripts/chosen.jquery.min.js"></script>
<script type="text/javascript">
$("#chzn-select").chosen();
</script>
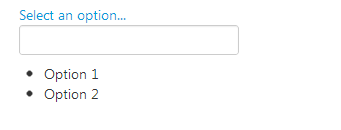
这是结果:

我可以“选择”选项 1 或选项 2,它们将出现在“选择一个选项...”标签所在的位置。
最佳答案
请尝试下面的代码,它对我有用。
<link href="http://harvesthq.github.com/chosen/chosen/chosen.css" rel="stylesheet" type="text/css"/>
<div>
<select id="chzn-select" data-placeholder="Select an option...">
<option value=""></option>
<option value="Option1">Option 1</option>
<option value="Option2">Option 2</option>
</select>
</div>
<script type="text/javascript">
$("#chzn-select").chosen();
</script>
这是 JSFIddle (您的代码的工作演示)
chosen.jquery.js 在您的代码中包含了两次。此外,我认为需要根据您的目录结构在您的代码中更正 chosse.css 路径。
关于javascript - Chosen 没有正确设置我的选择下拉列表的样式,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/12919641/