因此,当您将鼠标悬停在元素上时,您应该会看到 rgba 背景淡入淡出,并在现有图像上显示一些文本。我无法在 Safari 或 Firefox 中复制错误。事实上,我不能每次都重复这个,我也可以说刷新页面也不一定能解决问题。
这是我的代码中的问题还是我们遇到了 Webkit 和/或 Chrome 的问题?
更新 1
最初我认为这是 RGBA 背景的问题,所以我尝试使用 background: black; 看看它是否改变了什么。这行不通,因为鼠标悬停时该行仍然存在。
更新 2
由于我一直在使用显示器,我认为这是一个问题。我正在使用配备视网膜显示屏的新款 Macbook Pro。这仍然可能是问题的根源,但我不相信它是。我尚未在另一台非 Retina 显示屏的设备上进行 self 测试,但有人告诉我线条仍然很普遍。
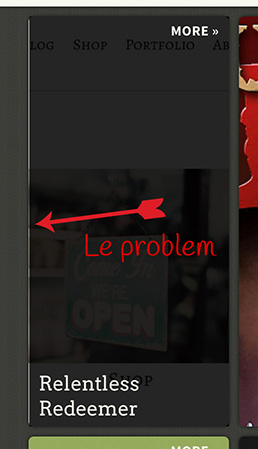
这张图片将有助于:

最佳答案
对于这种技术,我不喜欢你的盒子模型。我使用过类似的悬停/淡入淡出脚本,但从未使用负边距(因为它会顶起盒子模型),或使顶层大于底部。
我发现了一些有助于我更好地渲染它的东西(我没有看到线条,但我看到了圆 Angular 的白色尖 Angular 或父 Angular 中的黑色凿子点)。无论如何,这里有几件事:
- 取消 -1% 0 0 -1% 的边距(将宽度设为 102%,然后使用 -1% 的边距对我来说似乎是 100%,但依赖于所有浏览器呈现相同的数学)。
- 将父子设置为相同的 W x H (200px x 410px)
- 将 child 的半径减小 1 px 对我来说隐藏了 Angular 落的奇怪之处(同样,我认为这是渲染引擎的事情 FWIW);虽然没有设置它应该做的工作。
- 我还将
.projectItem a:hover添加到.projectItem a的 CSS 声明中,以允许仅在.projectItem a 上发生转换:悬停。
这个 fiddle 实现了翻转效果,上面的所有功能分别添加/删除:http://jsfiddle.net/hd4QM/
HTH.
关于html - Chrome 在鼠标悬停时呈现垂直线,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/12924321/