我最近注意到 Chrome 将以下 CSS 规则应用于所有 SVG 元素(无论它们如何嵌入 [object、embed、iframe 或 inline]):
* {
-webkit-transform-origin-x: 0px;
-webkit-transform-origin-y: 0px;
-webkit-transform-origin-z: initial;
}
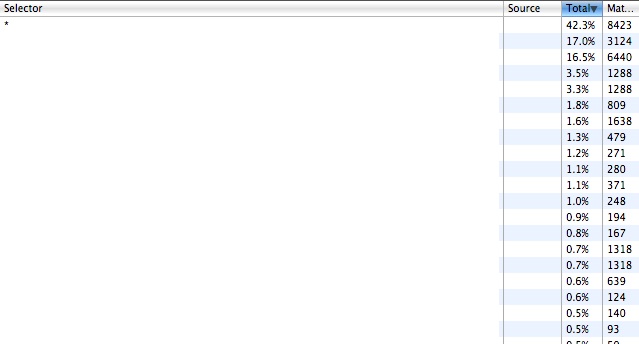
运行 CSS 选择器分析器,* 选择器是迄今为止最大的性能损失。对于页面中的几个非常复杂的 SVG,这似乎会导致滚动等感觉迟缓。
我的问题是:我该如何解决这个问题?有什么方法可以删除这个规则(不是覆盖,因为在这种情况下会导致选择器性能更差)?
也许这是 Chrome 团队的疏忽,或者它存在的原因我不明白(奖励积分给任何人也可以解释为什么它在那里,如果我错了想要它消失)。
也许我也错误地阅读了探查器。这是屏幕截图(删除了不相关的选择器)。

我知道我在这里问了很多问题,但是有没有什么原因(除了它还没有实现)为什么没有填充“源”列?
最佳答案
Source 列未填充,因为配置文件中列出的特定规则没有源文件。这是由于存在于用户代理样式表中的规则,该样式表有点“硬编码”到 Chrome 代码中,并不对应于实际资源。
现在,尝试切换到绝对时间(配置文件 View 下方状态栏中的 % 按钮)并查看实际花费的时间(以毫秒为单位)。我敢打赌,除非您将 HTML5 规范视为单个页面,否则您会感到惊讶。
据我所知,-webkit-transform-origin 以这种方式用于为整个页面强制执行硬件加速合成。
关于css - 为 SVG 禁用 chrome 用户代理样式表 * 选择器?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/13730613/