我需要制作具有 100% 宽度和渐变背景的 ui 控制面板。此控制面板上的 UI 元素应具有 1000 像素的宽度并应居中。
暂时我有两个元素: 面板(宽度 100%,渐变背景),全局包装器 panel-wrapper (width 1000px, transparent background), 放置在“panel”元素内,包含UI元素。
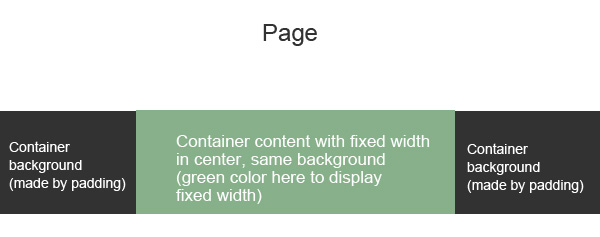
它在我需要的所有浏览器中都运行良好,但我真的不喜欢使用两个 HTML 元素,而逻辑上它应该只是一个。也许有一个元素“面板”具有固定宽度(1000 像素)和自动填充,将覆盖左侧和右侧的所有可用空间? (如果我的解释很疯狂,我已经制作了一张图片来展示它:))

有可能吗?
最佳答案
您可能会使用 calc() 函数,尽管它不是高度浏览器兼容的。
Here是一个快速示例,可以找到有关兼容性和使用的更多信息 here .
*我在 Firefox 中制作了示例,没有在其他地方进行测试。
仅作为快速代码示例,下面显示了一种解决方案:
div {
width: 100px;
background-color: blue;
height: 100px;
padding-left: calc(50% - 50px);
padding-right: calc(50% - 50px);
}
关于Css 固定宽度 + 100% 填充。一个容器可以吗?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/13770652/