我使用 ASP:DropDownList 控件在 ASP.net 页面上选择了文本框和下拉列表。
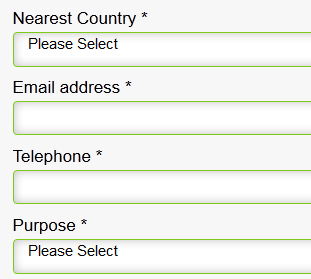
它们在 chrome、IE、opera、safari 中都显示良好,但在 FF 中我得到:

注意“请选择”在下拉列表中位于顶部。
代码:
<asp:DropDownList runat="server" onclick="changeBorderColor(this.id)" forecolor="White" style="border:none; Width:352px; font-size:15px; font-family:Arial, helvetica, Verdana; height:35px; color: rgb(0, 0, 0); border: 1px solid rgb(124, 201, 25); border-radius:4px 4px 4px 4px; box-shadow:0px 0px 9px rgb(191, 191, 191) inset; padding-left:10px; " ID="Country" Width="282px" >
我试过设置一些“padding-top:”,但它会导致其他问题。
如何让文本显示在控件的垂直中心?
最佳答案
而不是 vertical-align 使用 line-height 30 或其他。尝试 20 到 30 之间的东西
关于css - ASP :DropDownList vertical text alignment in Mozilla,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/14281603/