我试图在我的移动网站上向用户显示一条简单的消息。 我希望消息大小在屏幕尺寸相似的移动设备上大致相同,例如 iPhone 和 Samsung Galaxy (android)。
我阅读了很多关于这个问题的帖子,许多人建议使用 -webkit-text-size-adjust: 100% 来实现它。但是我不明白如何使用它...
网页:
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
html { -webkit-text-size-adjust:100%; }
</style>
</head>
<body>
<div style="text-align:center;font-size:6em;-webkit-text-size-adjust:100%;">
Hello World!
</div>
</body>
</html>
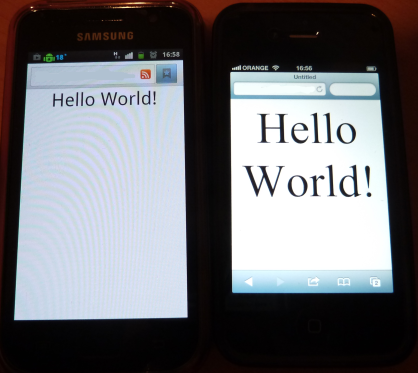
结果:

最佳答案
您是否测试了视口(viewport)元数据?
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, height=device-height"/>
关于android - 了解 iphone 和 android 中的 HTML 字体大小差异,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/14402521/