我有一个弹出的div,它是在点击图片时显示的,我想在点击的地方显示div。现在只有当页面处于默认位置时才有效,即不滚动或不缩放。如果滚动或缩放,则弹出窗口的位置正在改变。
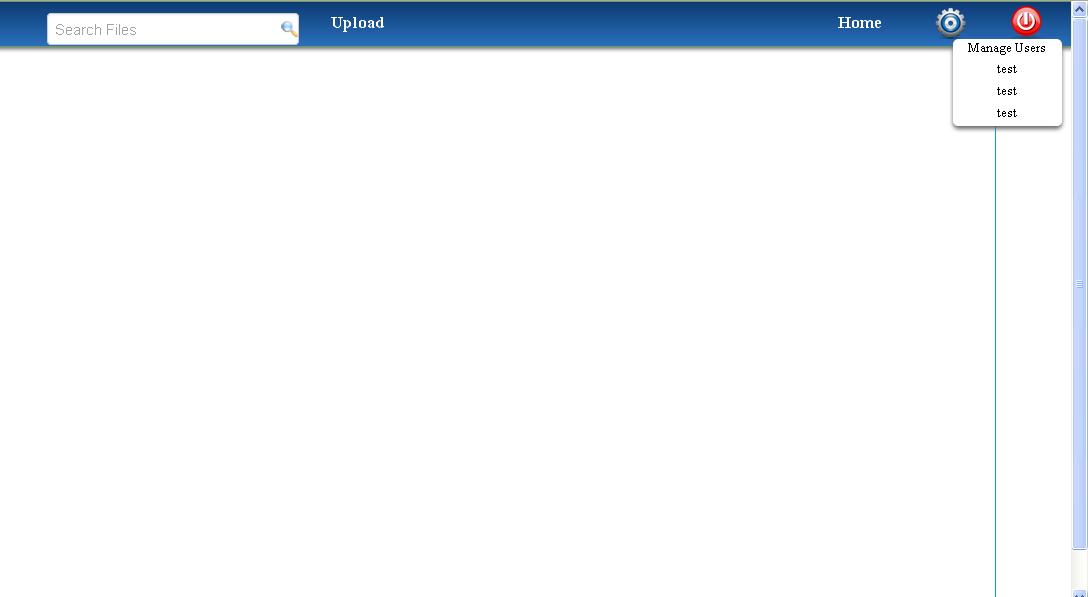
普通弹窗

没关系。
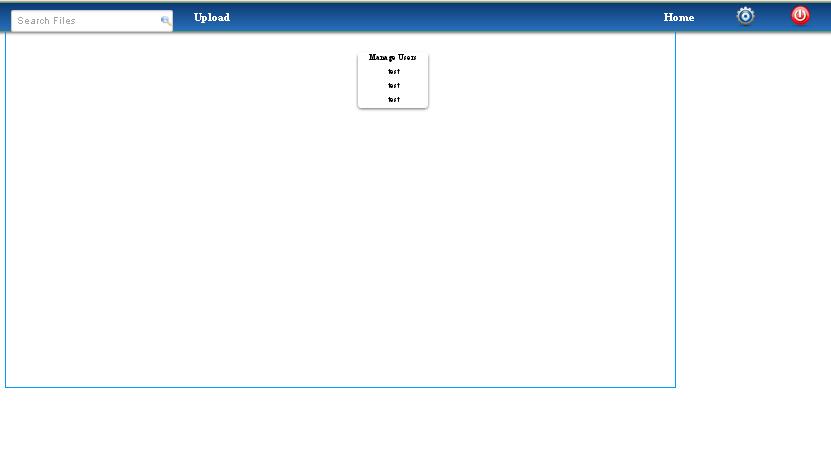
现在,当我向下滚动页面并单击齿轮图像(设置)时。是这样的。

请查看页面滚动和问题。另一个是当我缩放它时。如果放大它像:

我的 js 是:
$('.settings img').live('click', function (event) {
$('.set_pop').css('left',event.pageX);
$('.set_pop').css('top',event.pageY);
$('.set_pop').css('display','inline');
$(".set_pop").css("position", "fixed");
$(".set_pop").show();
});
我的 css: 和蓝色(标题)它的位置是固定的
.settings{
float:right;
margin-right: 3%;
border: none;
margin-top: 5px;
cursor: pointer;
}
.set_pop{
position:absolute;
margin-right: 50px;
margin-top:10px;
width:100px;
-webkit-box-shadow: #666 0px 2px 3px;
-moz-box-shadow: #666 0px 2px 3px;
box-shadow: #666 0px 2px 3px;
border-radius:5px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
z-index:10;
background-color: #ffffff;
color:#000;
}
html
<div class="settings">
<img src="images/setting.png" alt="settings" width="30px" height="30px"/>
<div class="set_pop">
<ul class="strip">
<li onclick="location.href='register'">Manage Users</li>
<li>test</li>
<li>test</li>
<li>test</li>
</ul>
</div>
</div>
抱歉发布了所有内容,实际上我无法解决问题,我尝试了各种脚本并更改了所有位置。我希望这里有人可以帮助我。
感谢和问候
最佳答案
将您的类(class)更改为:
.set_pop {
background-color: #FFFFFF;
border-radius: 5px 5px 5px 5px;
box-shadow: 0 2px 3px #666666;
color: #000000;
margin-right: 50px;
margin-top: 10px;
position: fixed;
width: 100px;
z-index: 10;
top: 40px;
z-index: 10;
我所做的是,我将 position: absolute; 更改为 position: fixed; 并添加了“top”和“right”以正确定位它。您可以相应地更改顶部/右侧。
相对于文档显示绝对值(或者如果在另一个文档中 元素是相对于该元素的,只要它不是静态的)
Relative 相对于文档,但可以使用 top bottom left & right 属性并随页面滚动
Fixed 固定显示在浏览器窗口中,因此不会 滚动,但如果您调整窗口大小时移动
关于javascript - 如果向下滚动,弹出位置会改变,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/16185848/