<分区>
html - map 网格是否被视为语义 HTML 中的表格数据?
我正在开发一款基于浏览器的游戏,希望尽可能保持 HTML 语义正确。
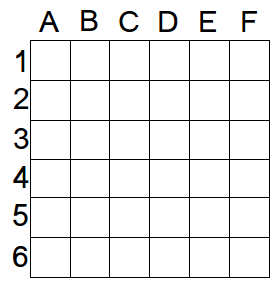
游戏的基础是一个由方 block 网格组成的“棋盘”。每个图 block 的坐标用作引用每个图 block 的方式 - 很像战舰。
使用表格来表示这种“ map ”网格是否是正确的语义标记,或者因为它不是图表表格,使用 block 级元素(例如 div)来构建网格是否更正确? 
[edit] 回应一些评论,如果我应该/不应该使用 <table> - 为什么不呢?
最佳答案
如果您不使用表格,屏幕阅读器或文本浏览器用户将很难玩这个游戏。
如果您使用 div 元素来构建该网格,您将不得不非常详细地说明哪个单元格具有哪些坐标(每个单元格都需要明确标记),并且玩家需要集中精力在他们的脑海中“重建”这个网格。就像通过电话下棋一样。可能,是的,但比将白板放在你面前更难。
所以是的,我认为您应该使用表。网格单元格的顺序很重要且有意义,每个单元格都标有两个标题(x/y 轴)。
使用 table,屏幕阅读器用户(大多数屏幕阅读器可以读出单元格的标题/坐标)和文本浏览器(在本例中为 w3m)都可以完美地使用您的网格):

在没有 table 的情况下试试。 div 元素没有上/右/下/左邻居的概念。
关于html - map 网格是否被视为语义 HTML 中的表格数据?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/17771329/