我有这个对话框:
var dialog1 = $('<div>').dialog({
autoOpen: false,
modal: true,
closeText: null,
hide: "scale",
show:"fade",
height: 'auto',
width: 450,
dialogClass:"edialog"
});
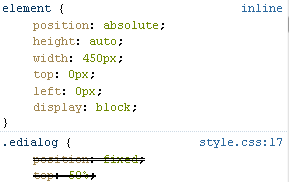
当我想自定义样式时,内联样式会覆盖我的样式:

如何在不使用 !important 或编辑生成的内联样式的情况下强制对话框使用我的样式?
最佳答案
你不知道。内联比选择器链具有最高的优先级。据我所知,覆盖它的唯一方法是修改元素的 DOM 或使用 !important。
我会说,如果他们经历了内联定义样式的麻烦,那是有充分理由的,可能不应该修改。
这里是使用 !important 和使用 jQuery 更改内联样式之间的区别:
jQuery:
$(".ui-dialog").css({ "position": "fixed", "top": "50%"});
CSS:
.ui-dialog { position: fixed !important;顶部:50%!重要; }
对话框选项(Barmar 的评论):
$(".my-form").dialog({ position: { my: "top", at: "top"} });
这取决于您的感受和想要管理您的源代码的方式。如果您不能通过 Dialog 对象公开的属性来实现,CSS 对我来说似乎是一种更简单、更优雅的解决方案。
关于jquery - 自定义 jQuery UI 对话框样式,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/18245574/