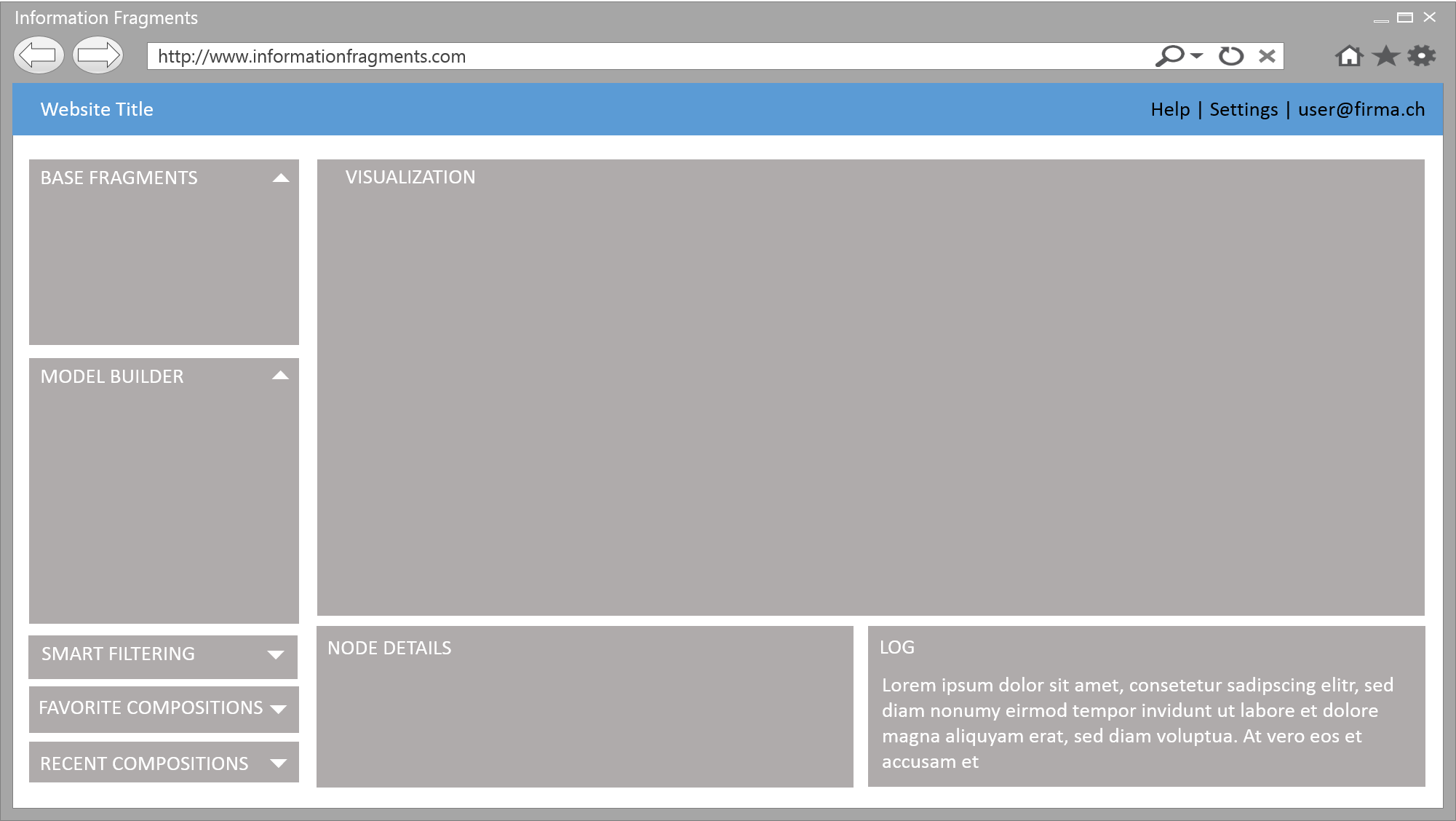
我想创建一个可视化数据的网站。该页面应根据屏幕尺寸自行调整大小(没有移动优化,只是不同的笔记本电脑/个人电脑屏幕尺寸)并且所有内容都应该在不滚动的情况下可见(异常(exception):允许滚动条在容器内')。它应该如下所示:

经过大量谷歌搜索和尝试,我走到了这一步:
I didn't post any code in here, because it would become not
readable in this post. But I pasted the code into jsfiddle
where you can see my current state:
http://jsfiddle.net/casaout/239DX/1/
不幸的是,我还有一些问题:
- 在右栏中,可视化“可视化”框架的高度应该是动态的(可能是固定的最小高度)。两个“节点详细信息”和“日志”框架应保持 300 像素高,并且如果它们变高则出现滚动条。不幸的是,这两个“愿望”目前都无法实现。
- 在左列中,五个容器应自行调整大小(全部应为 100% 高)。我尝试了几种方法(如最小高度、百分比等),但无法正常工作。
我做错了什么? - 非常感谢您的帮助!
最佳答案
关于固定高度和滚动条,这里有一个解决方案:
CSS
.FixedHeightContainer
{
float:right;
height: 250px;
width:250px;
padding:3px;
background:#f00;
}
.Content
{
height:224px;
overflow:auto;
background:#fff;
}
HTML
<div class="FixedHeightContainer">
<h2>Title</h2>
<div class="Content">
// lot of text
</div>
</div>
关于javascript - 如何使两行的高度为100%?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/18252343/