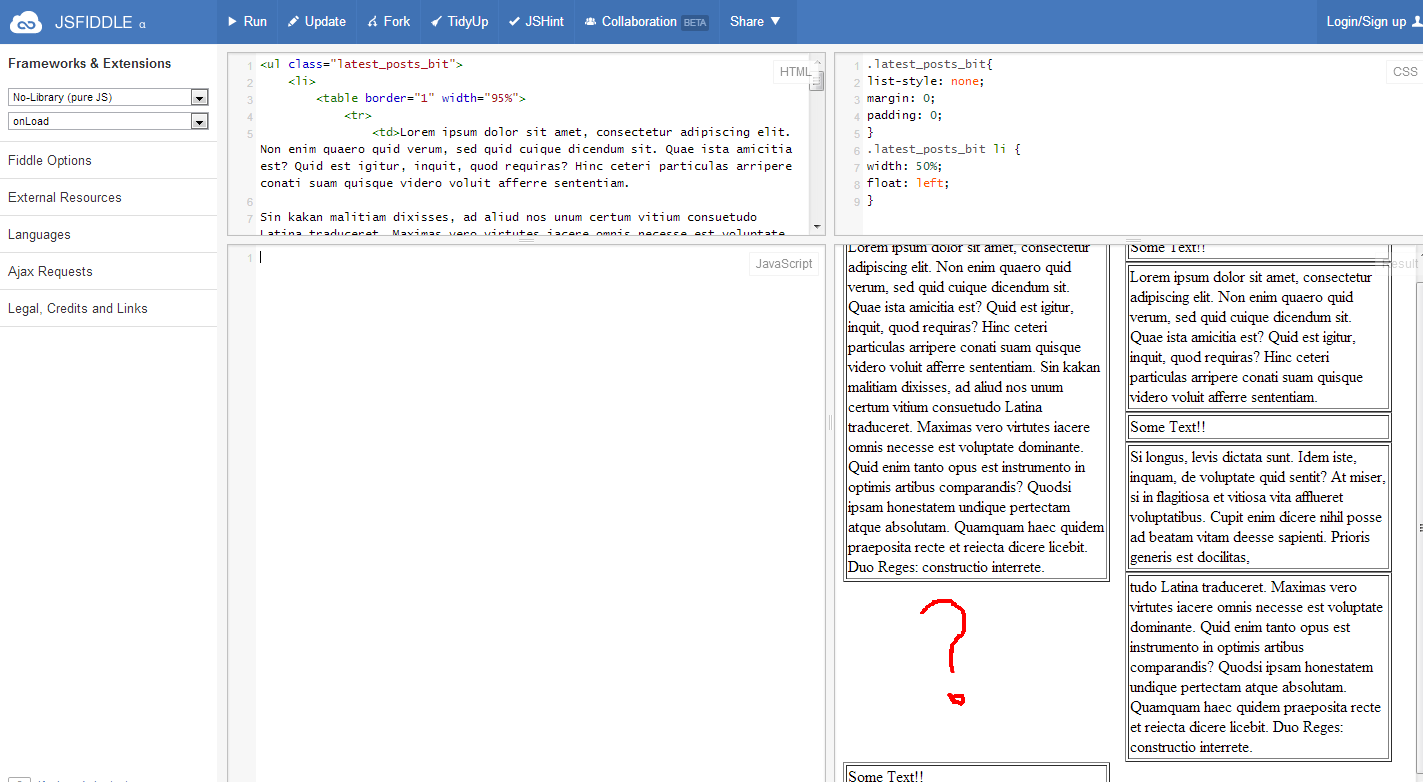
我想要两列的 table 在另一列之上,并带有适当的边距或填充,就像您在 facebook 用户创建的页面上看到的那样。我所能得到的就是:http://jsfiddle.net/nBAyk/
请看截图:
请看红色问号。我想要适当调整表格的对齐方式,例如 facebook 用户创建的页面。
请帮忙!
最佳答案
我已经用纯 CSS 方式更新了提供的 fiddle :http://jsfiddle.net/mikemccaughan/nBAyk/1/
.latest_posts_bit{
list-style: none;
margin: 0;
padding: 0;
-moz-columns: 2;
-webkit-columns: 2;
columns: 2;
}
.latest_posts_bit li {
display: inline-block;
width: 100%;
}
我使用了 columns property from CSS3这样做,所以你的里程可能会有所不同。例如,它不能在 10 之前的 IE 上运行,并使用供应商前缀在其他浏览器上运行。参见 http://caniuse.com/#search=columns有关浏览器支持的更多信息。
关于html - 两个 Column 的表相互对齐,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/19624479/