所以,我正在尝试一些 html/css/js/jquery 编码,并且几天来一直在四处寻找答案。我正在尝试制作一个干净的网站,并且基本上想知道如何做到这一点:

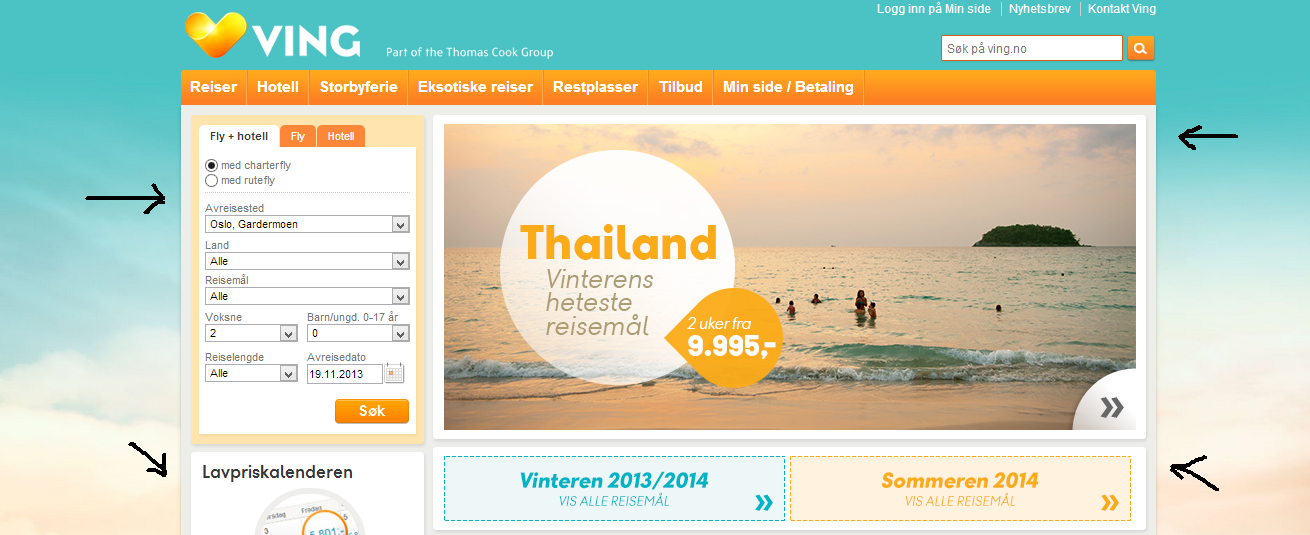
我惊人的绘画技巧试图解释的是如何在内容周围/后面制作“边框/背景”。不是蓝白色背景,而是浅灰色背景。一直在尝试使用和使用 css 边框/宽度/高度等。但似乎无法让任何东西正常工作。就像它应该使用菜单栏自动缩放一样,如图所示。感谢任何输入。
最佳答案
试试这个:
fiddle :http://jsfiddle.net/CGqa5/1/
CSS
.outer{
width: 200px;
height: 200px;
background: #999999;
border-radius: 10px;
padding: 10px;
}
.inner{
width: 100%;
height: 100%;
background: #ffffff;
}
HTML
<div class="outer">
<div class="inner">
CONTENT
</div>
</div>
关于html - background on top off 背景,周围的内容,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/19791386/