我正在尝试制作一个简单的 svg 示例 - 创建条形图。 但是,我不清楚它是如何工作的。我旋转了一个现有的图表 颠倒但似乎有一个小的偏移量。相应的jsfiddle在这里 - http://jsfiddle.net/rhvP8/2/
<div style="width:300px;height:300px;">
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" style="width:100%;height:100%" viewBox="0 0 300 300">
<g>
<rect width="14.55" height="40%" x="0" y="0" fill="black"></rect>
<rect width="14.55" height="20%" x="50" y="0" fill="green"></rect>
<rect width="14.55" height="80%" x="100" y="0" fill="red"></rect>
<rect width="14.55" height="90%" x="150" y="0" fill="yellow"></rect>
<rect width="14.55" height="10%" x="200" y="0" fill="pink"></rect>
<rect width="14.55" height="60%" x="250" y="0" fill="orange"></rect>
</g>
</svg>
</div>
<div style="width:300px;height:300px;">
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" style="width:100%;height:100%" viewBox="0 0 300 300">
<g transform="rotate(180)">
<rect width="14.55" height="40" x="-50" y="-300" fill="black"></rect>
<rect width="14.55" height="20" x="-100" y="-300" fill="green"></rect>
<rect width="14.55" height="35" x="-150" y="-300" fill="red"></rect>
<rect width="14.55" height="90" x="-200" y="-300" fill="yellow"></rect>
<rect width="14.55" height="10" x="-250" y="-300" fill="pink"></rect>
<rect width="14.55" height="60" x="-300" y="-300" fill="orange"></rect>
</g>
</svg>
</div>
最佳答案
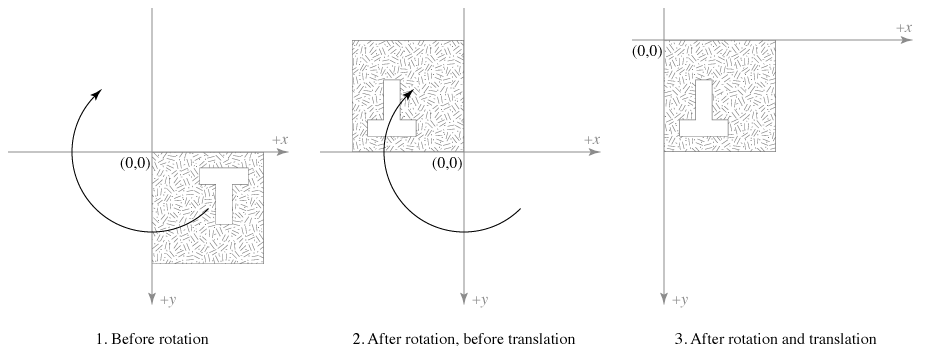
您需要记住的是,rotate() 变换将围绕坐标 (0,0) 旋转对象,在本例中是图形的左上角。由于图表的宽度为 300p,高度为 300px,因此旋转 180° 会导致图表旋转超出左上角。 translate 转换可用于重新调整坐标,以便绘图再次出现在 View 框中。希望这个插图能够解释:

这是一个更新后的 JSfiddle,其中包含一些其他修复:http://jsfiddle.net/rhvP8/4/
关于css - svg - 翻转颠倒前。图形,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/19868834/