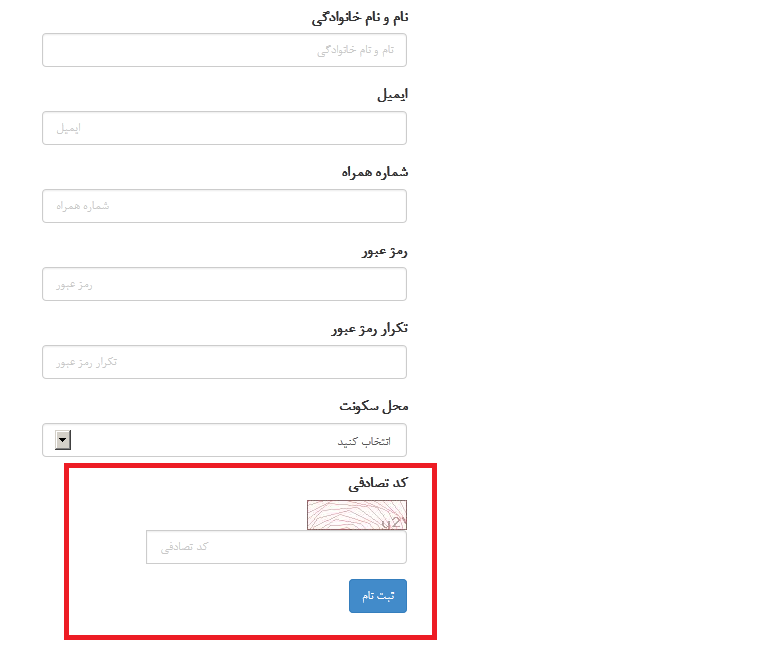
我有一个表单组,其中包含一个标签、一个验证码图像和该验证码的输入。 我想要的是在表单组的顶部制作标签,然后验证码和输入在一行中粘在一起。我完成了第一个元素,但另一个没有。
我的HTML:
<div class="form-group has-error">
<label for="captcha">کد تصادفی</label>
<div class="input-group">
<?php echo $captcha; ?>
<input type="text" class="form-control" id="captcha" maxlength="4" name="captcha" placeholder="کد تصادفی">
</div>
<span class="help-block"><?php echo form_error('captcha'); ?></span>
</div>
图片:

那我该怎么办呢?
最佳答案
Individual form controls automatically receive some global styling. All textual <input>, <textarea>, and <select> elements with .form-control are set to width: 100%; by default.
当您从 input 中删除类 form-control 时,两个元素都保持在同一行上
<div class="form-group has-error">
<label for="captcha">کد تصادفی</label>
<div class="input-group">
<img class="captcha-img" src="http://lorempixel.com/100/20"/>
<input type="text" id="captcha" maxlength="4" name="captcha" placeholder="کد تصادفی" />
</div>
<span class="help-block"><?php echo form_error('captcha'); ?></span>
</div>
参见 JSFiddle
更新:
花了一些时间摆弄,但在这里。当您将 class="row" 添加到外部 div 并将验证码图像和输入包装在 div 中并添加 class="col-xs-2" 或 class="col-xs-4" 分别得到
<div class="form-group has-error">
<label for="captcha">کد تصادفی</label>
<div class="row">
<div class="col-xs-2">
<img src="http://lorempixel.com/100/20" />
</div>
<div class="col-xs-4">
<input type="text" class="form-control" id="captcha" maxlength="4" name="captcha" placeholder="کد تصادفی" />
</div>
</div> <span class="help-block"><?php echo form_error('captcha'); ?></span>
</div>
已修改 JSFiddle
关于html - 在 Bootstrap 中使输入元素和验证码内联(在一行中),我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20166955/