
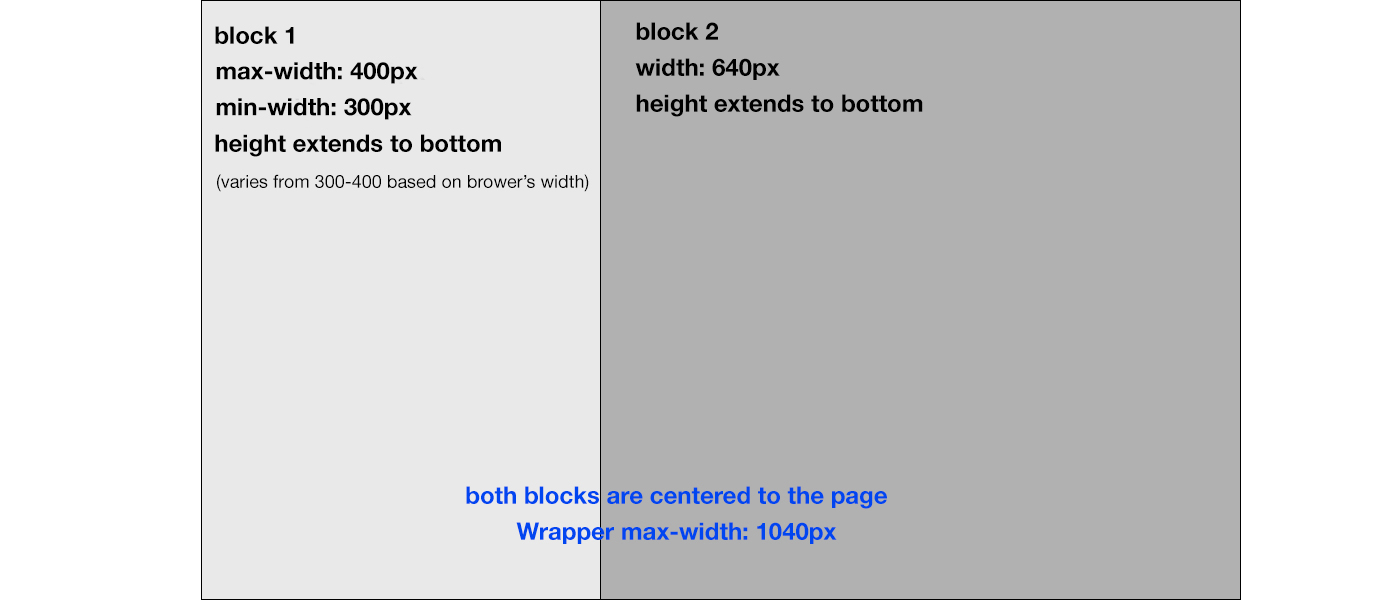
我正在尝试构建一个布局,其中有两个 div block 彼此相邻。它们都以页面为中心。左侧 block (1) 的宽度取决于窗口中可用的空间大小(从最小 300 像素到最大 400 像素)。 Block 2 的宽度固定为 640px,不会改变。两个 block 的高度都延伸到页面底部。如果一个 block 比另一个长,则另一个 block 将用空白进行补偿(仍然应用背景颜色)。
Youtube 的视频页面可以用作示例,但在我的例子中,较大的 block 在右侧。注意调整窗口大小时,youtube 的右侧 block (推荐视频)如何从 300-400px 变大或变小。
这是我能想到的最好的:
body {
margin:0;
padding:0;
height:100%;
}
#wrapper {
max-width:1040px;
min-width:940px;
margin:0 auto;
height: auto;
min-height: 100%;
}
#left {
float:left;
min-width:300px;
max-width:400px;
height:100%;
background:#EEE;
}
#right {
float:right;
width:640px;
height:100%;
background:#666;
}
<html>
<body>
<div id="wrapper">
<div id="left">left</div>
<div id="right">right</div>
</div>
</body>
</html>
两个问题:
1) 我无法让 div 延伸到底部。
2) 向 block 1 添加 float 会使 min-width 属性无用
如果可能的话,我正在寻找一个无 JS 和 CSS 媒体查询的解决方案。
有人知道吗?
最佳答案
一些事情:
你需要添加
html {
height:100%;
}
获取 html 的子元素以适应窗口。然后从 wrapper 中删除 height:auto。
如果您在包装器上设置了以像素为单位的最大宽度,但没有告诉它相对于窗口的可变宽度(如 width:90%),则当浏览器调整大小,因为它们的宽度是固定的。
所以我添加了 width:90% 用于演示目的。您可以将其设置为您认为在窗口中看起来不错的任何百分比。
在您的 html 中将您的 right div 放在您的 left 之前:
<div id="wrapper">
<div id="right">right</div>
<div id="left">left</div>
</div>
然后您可以使用 left 来填充 right 留下的空间,而不必 float 它或告诉它宽度。在包装器上设置最大和最小宽度将防止 left 变得太小或太大。
所以最终的 CSS 应该是:
html, body{
margin:0;
padding:0;
height:100%;
}
#wrapper {
max-width:1040px;
min-width:940px;
margin:0 auto;
height: 100%;
width:90%;
}
#left {
overflow:hidden;
height:100%;
background:#EEE;
}
#right {
float:right;
width:640px;
height:100%;
background:#666;
}
关于css - 如何仅使用 CSS 实现此布局?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20461403/