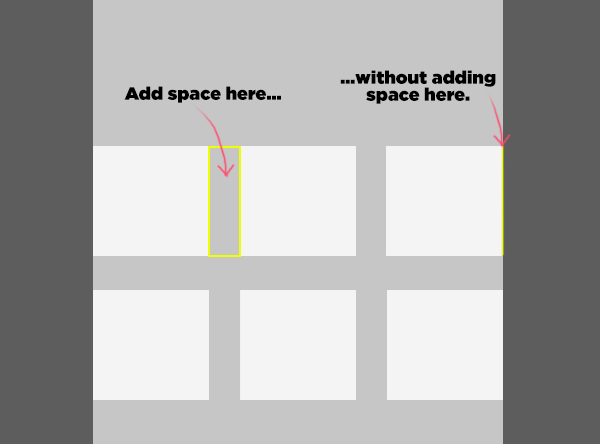
好吧,我想不出一个好的方法来解释这个,所以这里有一张图片可能会有所帮助。
我有一个 3 列的行内 block 元素网格,它们之间需要有一个边距。但是,每行的第一个/第三个元素与父容器之间不应有边距。有没有一种巧妙的方法可以做到这一点,尤其是使用 CSS?我愿意接受任何可行的技术。

HTML 基本上是这样的:
<section>
<article class=“box”>
<img class="thumb" src="img/image.jpg">
<p>Name</p>
</article>
<article class=“box”>
<img class="thumb" src="img/image.jpg">
<p>Name</p>
</article>
<article class=“box”>
<img class="thumb" src="img/image.jpg">
<p>Name</p>
</article>
</section>
最佳答案
您可以使用 nth-child伪类来选择第三个元素并删除边距,如:
.box {
margin-right:10px;
}
.box:nth-child(3n) {
margin-right:0px;
}
关于html - 在相邻元素之间添加边距而不向父容器添加内边距,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/21324631/