Nexus 7 上出现了一个问题,其中 font-size: 在 p:first-letter 选择器中无法正常工作。
p:first-letter {
font-size:1.3em;
font-weight:bold;
color:#662020;
}
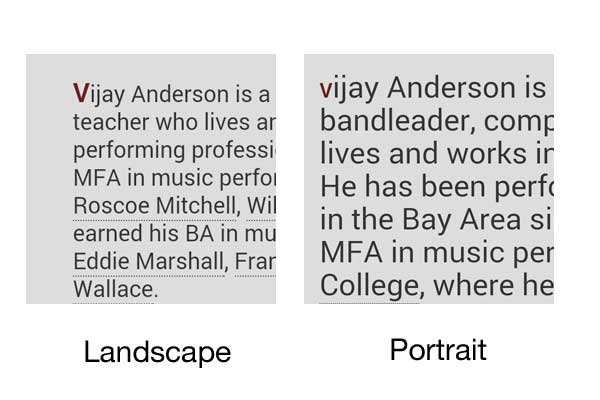
下面是 Nexus 7 Chrome 的屏幕截图。左边是横向的,看起来和预期的一样,第一个字母变大了。在右侧同一页面的纵向模式。请注意第一个字母“V”变得比文本的其余部分小。我尝试设置 font-size:130%,它看起来一样,太小了。
p:first-line 也有类似的问题,可能是相关的。我只在 Android 设备上看到这些问题。
有任何线索可以解决这个问题(一些元视口(viewport)魔术或其他东西)或解决方法吗?

最佳答案
这看起来可能是字体提升。 Chrome 将查看页面并确定是否需要提高字体大小以使文本可读,在这种情况下,它有可能将副本提高到高于 :before font-size。
确保您设置了视口(viewport):这应该会限制字体增强的效果。
如果你也可以提供一个演示站点,这将帮助我进一步诊断它
关于android - 字体大小:p:first-letter 在 Android chrome 上无法正常工作,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/21395271/