A 有一个主题,我正在对其进行更改。
我的代码如下:
<div class="box four last">
<!-- box title-->
<h5>
<a href="products.html">SEND QUERY</a>
</h5>
<!-- text-->
<p>
<!--Text Here-->
</p>
<a href="#" title="" class="small_button">Read More</a>
</div>
我想在这里写文字的地方插入一个表格。
所以我在其中插入以下代码:
<form action="mail.php" method="POST" style="display:inline;">
<div><label>Name:</label> <input type="text" name="name"></div>
Email: <input type="text" name="email">
Phone: <input type="text" name="phone">
Website:<input type="text" name="website">
Message:<textarea name="message" rows="6" cols="25"></textarea><br />
<input type="submit" value="Send">
<input type="reset" value="Clear">
</form>
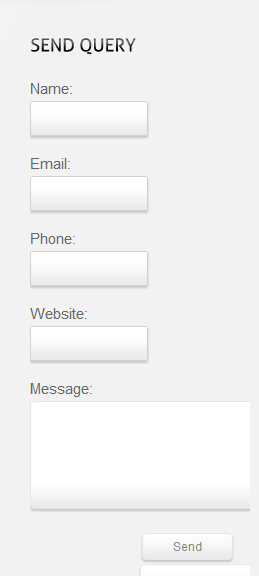
这是我得到的输出:
 (最后一个 - 发送查询)
(最后一个 - 发送查询)
看到这里,输入字段出现在下一行,但我想要的是它出现在文本前面(例如 Name: <textfield> )
这样我就可以通过将其缩短 50% 左右来最小化表格长度,以便它与其他东西一起使用
我尝试了什么: 我认为它与类“最后一个盒子”有关,所以我在所有 css 文件中搜索了确切的字符串但找不到,但是我发现了很多“盒子”、“四”等的出现。所有这些主要只是描述的宽度。我也尝试删除 div 标签,但它使情况变得更糟,我还尝试将 inline 属性放入标签中。
有 1 个相关的 CSS 文件:
<link rel="stylesheet" type="text/css" href="css/style.css" />
STLye.css -> http://jsfiddle.net/4sEhE/2/
更新 1 在 style.css 中我发现了这个:
/* Four*/.box.four{width:220px; }/*
更新 2 即使我减少了输入的宽度(通过在 css 文件的末尾添加更多宽度),输入字段也会出现在下一行:P

最佳答案
关于HTML-CSS : Avoid Next Line Before Input Field,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/22038851/