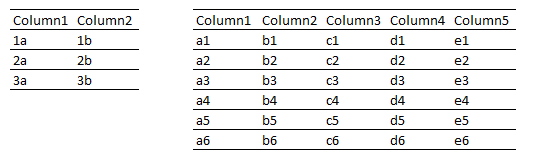
无论如何我可以在 twitter bootstrap 中并排排列表格,我想实现这个:

非常感谢您!
最佳答案
没关系,只是谷歌搜索 span* 类在 twitter bootstrap 中已经被折旧并被 col-md-* 函数和它的其他对应物所取代。
我已经通过将两个表包装在
中解决了我的问题<div class="col-md-*">
我在第一个表中使用了它:
<div class="col-md-3">
<table>....</table>
</div>
这是第二张 table
<div class="col-md-9">
<table>....</table>
</div>
关于css - twitter bootstrap 并排对齐表格,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/24276467/