我需要点击任何图片。我添加几张图片来说明情况
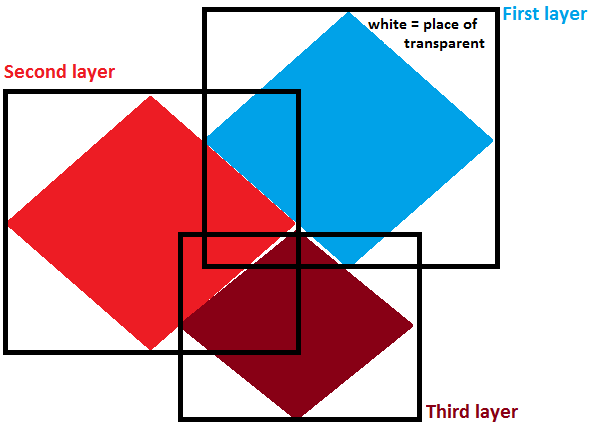
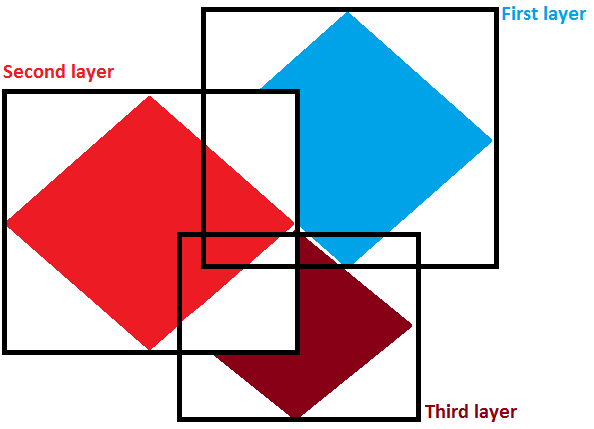
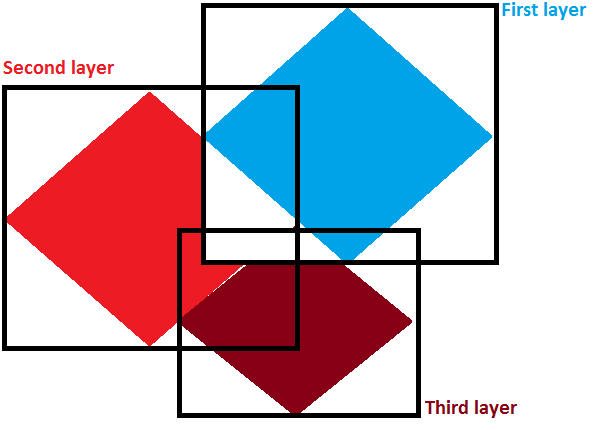
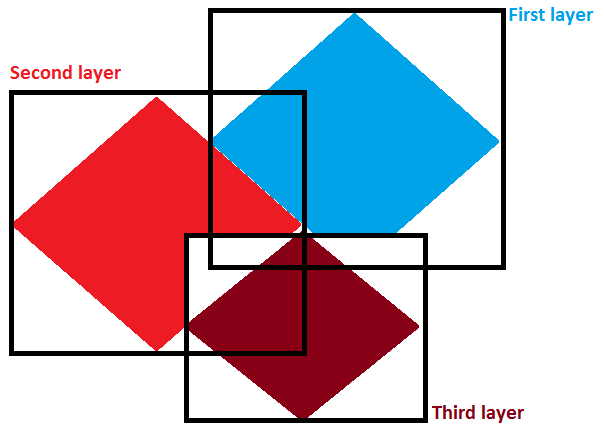
black borders 是图层边界 
如果我在红色菱形上使用z-index,我无法按下蓝色和棕色菱形,因为被一层透明的红色菱形遮住了视线

如果我在蓝色菱形上使用 z-index,我无法按红色和棕色菱形**,因为被一层透明的蓝色菱形遮住了视线 
如果我在棕色菱形上使用 z-index,我无法按红色和蓝色菱形,因为一层透明的棕色菱形隐藏了视线 
最佳答案
这是一个新的建议,但还没有完全完成。它需要你这边的一些工作。但应该清楚你必须做什么;)
> http://jsfiddle.net/sbkhtvmo/2/
关于javascript - 如何知道单击了哪个图像,然后隐藏了一个透明的地方,看不到其他图像,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/25662110/