免责声明:这是一段代码,并非完整的源代码。
所以目前我有一个大表,其中包含给定日期(星期一/星期二)的各个表。对于每一天,都有一个下拉框应该生成大文本框和小文本框,并且该部分有效(如星期二部分所示)。
我遇到问题的部分是试图改变任何其他元素的可见性,无论是 h2 元素、td 元素还是 tbody 元素(我相信每个元素的默认显示值为“block” ”、“表行”和“表行组”)。
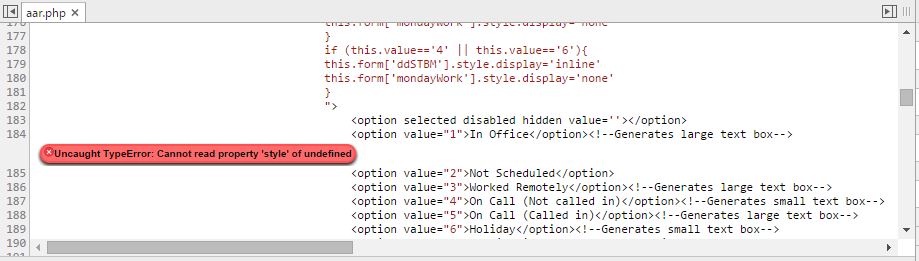
我在 Chrome 的源代码控制台中遇到的错误是,无论元素是什么类型(文本框除外),它都说它是未定义的,即使文本框的名称和 ID 以准确的方式显示同样的方式。
如果您明白为什么会这样,请告诉我。


注意:我目前正在使用的特定元素是星期一部分中的“mondayWork”。
<table border="0" cellpadding="4" cellspacing="2" width="500">
<tbody>
<!--Name text box-->
<tr>
<td align="left">First and Last Name</td>
<td align="left">
<input type="text" name="name" id="name">
</td>
</tr>
<!--Email text box-->
<tr>
<td align="left">Email Address</td>
<td align="left">
<input type="text" name="email" id="email">
</td>
</tr>
<!--Date calendar (user chooses first monday of the week-->
<tr>
<td align="left">Date</td>
<td align="left">
<input type="date" onchange=name="date" id="date">
</td>
</tr>
<script>
$('dates').show();
</script>
<div id="dates">
<!--Shift Drop Down Box (Monday)-->
<table>
<thead>
<tr>
<th align="left">Monday (Date)</th>
<th align="left">
<select name="mondayShift" id="mondayShift"
onchange=
"if (this.value=='1' || this.value=='3' || this.value=='5' || this.value=='8' || this.value=='9' || this.value=='10' || this.value=='11' || this.value=='12'){
this.form['ddSTBM'].style.display='none'
this.form['mondayWork'].style.display='table-row-group'
}
if (this.value=='2' || this.value=='7'){
this.form['ddSTBM'].style.display='none'
this.form['mondayWork'].style.display='none'
}
if (this.value=='4' || this.value=='6'){
this.form['ddSTBM'].style.display='inline'
this.form['mondayWork'].style.display='none'
}
">
<option selected disabled hidden value=''></option>
<option value="1">In Office</option><!--Generates large text box-->
<option value="2">Not Scheduled</option>
<option value="3">Worked Remotely</option><!--Generates large text box-->
<option value="4">On Call (Not called in)</option><!--Generates small text box-->
<option value="5">On Call (Called in)</option><!--Generates large text box-->
<option value="6">Holiday</option><!--Generates small text box-->
<option value="7">Unpaid Time Off-Approved</option>
<option value="8">Unpaid Time Off-Extreme Circumstances</option><!--Generates large text box-->
<option value="9">Sick</option><!--Generates large text box-->
<option value="10">Suspended</option><!--Generates large text box-->
<option value="11">No Show</option><!--Generates large text box-->
<option value="12">No Call/No Show</option> <!--Generates large text box-->
</select>
</th>
</tr>
</thead>
<tbody name="mondayWork" id="mondayWork" style="display: none;">
<!--Dropdown Small Text Box (Monday)-->
<tr>
<td align="left">
<input type="text" name="ddSTBM" id="ddSTBM" style="display: none;">
</td>
</tr>
<!--Dropdown Large Text Box (Monday)-->
<tr>
<td name="tdM1" id="tdM1" align = "right">Tasks</td>
</tr>
<!--name="hdrM1" id="hdrM1" align = "right" style="text-align:left; display: none;"-->
<tr>
<td align = "right">
<textarea rows="10" cols="50" name="ddLTBM" id="ddLTBM">Explain what you did today here</textarea>
</td>
</tr>
<!--Troubles Large Text Box-->
<tr>
<td align = "left">
<h2 name="hdrM2" id="hdrM2" style="text-align:left;">Troubles</h2>
<textarea rows="10" cols="50" name="ddLTBM2" id="ddLTBM2">Explain any issues that occurred here</textarea>
</td>
</tr>
<!--Improvement Large Text Box-->
<tr>
<td align = "left">
<h2 name="hdrM3" id="hdrM3" style="text-align:left;">Improvement</h2>
<textarea rows="10" cols="50" name="ddLTBM3" id="ddLTBM3">Explain what you want to do better here</textarea>
</td>
</tr>
</tbody>
</table>
<!--Shift Drop Down Box (Tuesday)-->
<table>
<thead>
<th>Tuesday (Date)</th>
<th>
<select name="tuesdayShift" id="tuesdayShift"
onchange=
"if (this.value=='1' || this.value=='3' || this.value=='5' || this.value=='8' || this.value=='9' || this.value=='10' || this.value=='11' || this.value=='12'){
this.form['ddSTBT'].style.display='none'
this.form['ddLTBT'].style.display='inline'
this.form['ddLTBT2'].style.display='inline'
this.form['ddLTBT3'].style.display='inline'
}
if (this.value=='2' || this.value=='7'){
this.form['ddSTBT'].style.display='none'
this.form['ddLTBT'].style.display='none'
this.form['ddLTBT2'].style.display='none'
this.form['ddLTBT3'].style.display='none'
}
if (this.value=='4' || this.value=='6'){
this.form['ddSTBT'].style.display='inline'
this.form['ddLTBT'].style.display='none'
this.form['ddLTBT2'].style.display='none'
this.form['ddLTBT3'].style.display='none'
}
">
<option selected disabled hidden value=''></option>
<option value="1">In Office</option><!--Generates large text box-->
<option value="2">Not Scheduled</option>
<option value="3">Worked Remotely</option><!--Generates large text box-->
<option value="4">On Call (Not called in)</option><!--Generates small text box-->
<option value="5">On Call (Called in)</option><!--Generates large text box-->
<option value="6">Holiday</option><!--Generates small text box-->
<option value="7">Unpaid Time Off-Approved</option>
<option value="8">Unpaid Time Off-Extreme Circumstances</option><!--Generates large text box-->
<option value="9">Sick</option><!--Generates large text box-->
<option value="10">Suspended</option><!--Generates large text box-->
<option value="11">No Show</option><!--Generates large text box-->
<option value="12">No Call/No Show</option> <!--Generates large text box-->
</select>
</th>
</thead>
<tbody>
<!--Dropdown Small Text Box (Tuesday)-->
<tr>
<td align="left">
<input type="text" name="ddSTBT" id="ddSTBT" style="display: none;">
</td>
</tr>
<!--Dropdown Large Text Box (Tuesday)-->
<tr>
<td align = "right">
<h2 name="hdrT1" id="hdrT1" style="text-align:left;">Tasks</h2>
<textarea rows="10" cols="50" name="ddLTBT" id="ddLTBT" style="display: none;">Explain what you did today here</textarea>
</td>
</tr>
<!--Troubles Large Text Box-->
<tr>
<td align = "left">
<h2 name="hdrT2" id="hdrT2" style="text-align:left; display: none;">Troubles</h2>
<textarea rows="10" cols="50" name="ddLTBT2" id="ddLTBT2" style="display: none;">Explain any issues that occurred here</textarea>
</td>
</tr>
<!--Improvement Large Text Box-->
<tr>
<td align = "left">
<h2 name="hdrT3" id="hdrT3" style="text-align:left; display: none;">Improvement</h2>
<textarea rows="10" cols="50" name="ddLTBT3" id="ddLTBT3" style="display: none;">Explain what you want to do better here</textarea>
</td>
</tr>
</tbody>
</table>
<!--Submit button-->
<tr>
<td align = "left">
<input type="submit" name="btn_submit" id="btn_submit" style="width:150px; height:40px; font:bold 15px Venetian" value="Submit Report" >
</td>
</tr>
</div>
</tbody></table>
</form><br>
</body>
</html>";
}
}
?>
<br class="clearfloat">
Copyright © <script language="javascript" type="text/javascript">
var today = new Date()
var year = today.getFullYear()
document.write(year)
</script>
最佳答案
这是因为 this.form['mondayWork'] 没有引用属于表单的元素。 mondayWork 属于 tbody 标签及其 id 属性。要选择此 ID,您必须使用 document.getElementById
document.getElementById('mondayWork').style.display = 'none'
关于html - 如何使用显示属性更改特定元素的可见性 (html/php),我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/26171315/