我有一个带有 Bootstrap 3 和 AngularJS 的单页应用程序,我不想使用日期选择器来选择日期,我想使用 2 个输入来输入日和年,另一个输入来输入月。
我打印日期字段的 div 是:
<div class="col-md-8">
<div class="row">
<label>Start date</label>
</div>
<div class="row">
<div class="col-md-3">
<input type="text" name="day" class="form-control" placeholder="Day"/>
</div>
<div class="col-md-6">
<select class="form-control">
<option>Month</option>
<option>January</option>
<option>Febrary</option>
</select>
</div>
<div class="col-md-3">
<input type="text" name="" class="form-control" placeholder="Year"/>
</div>
</div>
</div>
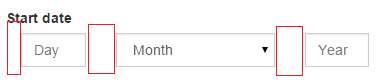
 我怎样才能更好地展示这个?如您所见,标签对齐错误,字段之间的空间非常大。
我怎样才能更好地展示这个?如您所见,标签对齐错误,字段之间的空间非常大。
最佳答案
查看网格系统文档。你不要像你所做的那样嵌套 .row,因为 .row 会给你一个负边距。您可以按如下方式修改 css 以执行您想要的操作:
演示:http://jsbin.com/qukema/1/edit
您也可以使用 .form-group 而不是 .row,但更改下面的 css。
CSS:
@media (max-width:991px) {
.v-space {margin:5px 0;}
}
.custom-form [class*="col-"] {
padding-left: .5%;
padding-right: .5%;
}
.custom-form.row {
margin-left: -.5%;
margin-right: -.5%;
}
HTML
<div class="container">
<!-- do not nest containers but if you use row, there must be a .container parent -->
<form role="form">
<label>Start date</label><!--no grid class required -->
<div class="row custom-form">
<div class="col-md-3 v-space">
<input type="text" name="day" class="form-control" placeholder="Day"/>
</div>
<div class="col-md-6 v-space">
<select class="form-control">
<option>Month</option>
<option>January</option>
<option>Febrary</option>
</select>
</div>
<div class="col-md-3 v-space">
<input type="text" name="" class="form-control" placeholder="Year"/>
</div>
</div>
</form>
</div>
关于html - 使用 Bootstrap3 输入之间的空间,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/26618039/