我需要做下一件事:
我需要让div在页面中间居中
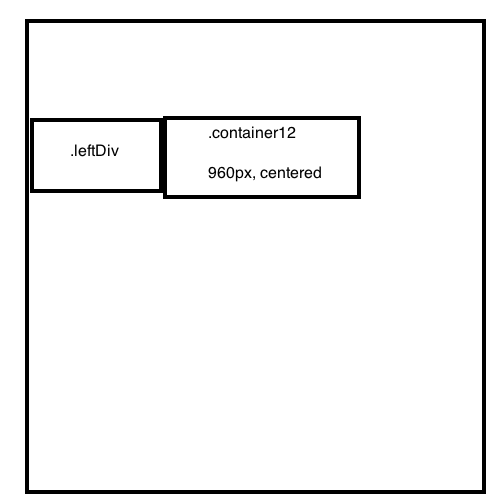
.container12
{
max-width: 960px;
width: 100%;
height: auto;
overflow: hidden;
margin-left: auto;
margin-right: auto;
}
我需要另一个 div,其类名为“leftDiv”,它将位于类为“container12”的 div 的左侧。 .leftDiv 应 float 在 .container12 的左侧,宽度从页面末尾到 .container12 的左侧。
图片如下:

leftDiv类怎么写?
最佳答案
根据您的问题,您可以使用以下简单方法:
.container12 {
width:50%;
height:200px;
border:1px solid black;
display:inline-block;
}
.leftDiv {
width:25%;
height:200px;
border:1px solid black;
display:inline-block;
float:left;
}
请记住, float 会将元素拉出页面流,因此您需要对居中的 div 应用 clearfix 以保持元素正确对齐。
CodePen demo
关于html - div 在居中 div 的左侧对齐,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/27629522/