<分区>
最佳答案
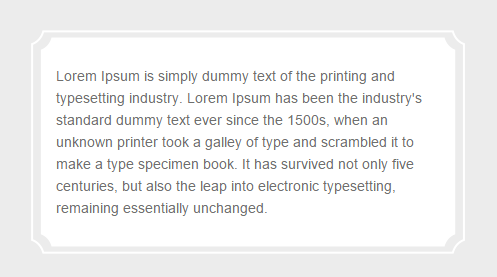
您可以使用带有 :after 和 :before 的单个 div 来做到这一点:伪元素和 radial-gradients.
div {
position: relative;
width: 400px;
height: 400px;
background: -webkit-radial-gradient(top left, #ECECEC 3%, transparent 3%), -webkit-radial-gradient(bottom left, #ECECEC 3%, transparent 3%), -webkit-radial-gradient(top right, #ECECEC 3%, transparent 3%), -webkit-radial-gradient(bottom right, #ECECEC 3%, transparent 3%);
background: -moz-radial-gradient(top left, #ECECEC 3%, transparent 3%), -moz-radial-gradient(bottom left, #ECECEC 3%, transparent 3%), -moz-radial-gradient(top right, #ECECEC 3%, transparent 3%), -moz-radial-gradient(bottom right, #ECECEC 3%, transparent 3%);
background: radial-gradient(top left, #ECECEC 3%, transparent 3%), radial-gradient(bottom left, #ECECEC 3%, transparent 3%), radial-gradient(top right, #ECECEC 3%, transparent 3%), radial-gradient(bottom right, #ECECEC 3%, transparent 3%);
margin: 0 auto;
border: 40px solid #ECECEC;
z-index: -1;
padding: 30px;
}
div:after {
position: absolute;
content: '';
width: 103%;
height: 103%;
left: -1.5%;
top: -1.5%;
background: -webkit-radial-gradient(top left, white 3%, transparent 3%), -webkit-radial-gradient(bottom left, white 3%, transparent 3%), -webkit-radial-gradient(top right, white 3%, transparent 3%), -webkit-radial-gradient(bottom right, white 3%, transparent 3%);
background: -moz-radial-gradient(top left, white 3%, transparent 3%), -moz-radial-gradient(bottom left, white 3%, transparent 3%), -moz-radial-gradient(top right, white 3%, transparent 3%), -moz-radial-gradient(bottom right, white 3%, transparent 3%);
background: radial-gradient(top left, white 3%, transparent 3%), radial-gradient(bottom left, white 3%, transparent 3%), radial-gradient(top right, white 3%, transparent 3%), radial-gradient(bottom right, white 3%, transparent 3%);
border: 3px solid white;
box-sizing: border-box;
z-index: 0;
}
div:before {
position: absolute;
content: '';
width: 106%;
height: 106%;
left: -3%;
top: -3%;
background: -webkit-radial-gradient(top left, #ECECEC 4%, transparent 4%), -webkit-radial-gradient(bottom left, #ECECEC 4%, transparent 4%), -webkit-radial-gradient(top right, #ECECEC 4%, transparent 4%), -moz-radial-gradient(bottom right, #ECECEC 4%, transparent 4%);
background: -moz-radial-gradient(top left, #ECECEC 4%, transparent 4%), -moz-radial-gradient(bottom left, #ECECEC 4%, transparent 4%), -moz-radial-gradient(top right, #ECECEC 4%, transparent 4%), -moz-radial-gradient(bottom right, #ECECEC 4%, transparent 4%);
background: radial-gradient(top left, #ECECEC 4%, transparent 4%), radial-gradient(bottom left, #ECECEC 4%, transparent 4%), radial-gradient(top right, #ECECEC 4%, transparent 4%), radial-gradient(bottom right, #ECECEC 4%, transparent 4%);
z-index: 1;
}<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor
in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
<br />
<br />Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas
sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt
ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit
esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?</div>关于html - 如何创建这个倒置的两层边框?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/27732799/