我正在尝试使 div 适合 position: fixed inside another div and next to another
<div class="container">
<div class="fixeddiv"></div>
<div class="contentdiv"></div>
</div>
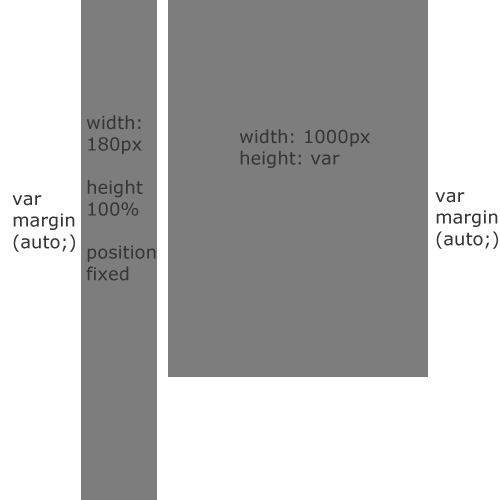
我的容器 div 的宽度为 1300px,应该在 paeg 的中间(边距自动) 固定的 div 应位于容器内的左侧,但在滚动阅读内容 div 的底部时不应移动
我试过 position: fixed 但它总是在左侧而不是在页面中间。
为了说明我喜欢什么,我制作了这张照片:

请问我如何完成这项工作?我的想法偏离固定位置并尝试用 javascript 解决它,但我想在没有 js 的情况下解决它。
最佳答案
- 如果你想让
fixeddiv占据全高设置top:0bottom:0和overflow-y:scroll如果你想让它滚动 - 对于内容
div只需将margin-left设置得比fixeddiv多一点,这样它就离开了一些空间
* {
margin: 0;
padding: 0;
}
.container {
margin: 0 auto;
width: 400px;
border: 1px solid red;
}
.fixeddiv {
position: fixed;
top: 0;
bottom: 0;
width: 100px;
background: blue;
overflow-y: scroll;
}
.contentdiv {
margin: 0 0 0 120px;
border:2px solid green;
}<div class="container">
<div class="fixeddiv">
<h1>fixed div</h1>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
</div>
<div class="contentdiv">
<h1>width auto content</h1>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
<p>Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Nullam tincidunt adipiscing enim. Nunc interdum lacus sit amet orci. In ac felis quis tortor malesuada pretium.</p>
</div>
</div>关于css - 位置固定在另一个 div 内的 Div,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/27905505/