我正在创建一个表单,并尝试使用 Bootstrap 组件对我的 Bootstrap 表单进行验证。我正在使用 c# 类库进行服务器端验证,然后在表单满足验证条件时使用 c# 代码隐藏来验证样式。我使用一个面板来保存我的表单控件:
<asp:Panel ID="TeacherNamePanel" CssClass="form-group" runat="server">
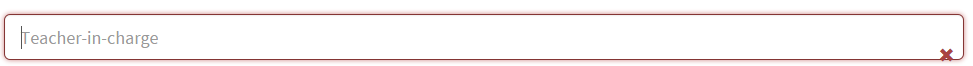
<asp:TextBox ID="tbTeacherName" CssClass="form-control input-lg" placeholder="Teacher-in-charge" runat="server"></asp:TextBox>
</asp:Panel>
并在代码隐藏中验证样式:
if (teacherName.Length == 0)
{
TeacherNamePanel.CssClass = "form-group has-error has-feedback";
Label span = new Label();
span.CssClass = "glyphicon glyphicon-remove form-control-feedback";
span.Attributes["style"] = "vertical-align:middle";
TeacherNamePanel.Controls.Add(span);
}
else
TeacherNamePanel.CssClass = "form-group";
但是,我的字形图标没有在我的表单输入控件中居中,它太低了。无论如何要纠正这个问题?试图更改 .has-feedback .form-control-feedback 的 css 中“顶部”的定位,但无济于事。

最佳答案
只需几种方法即可实现您的目标。
- 使用不同的语法:
span.Attributes["style"] = "vertical-align:middle";
到
span.Attributes.Add("vertical-align", "middle");
- 添加一个
css类并将其应用于具有CssClass属性的标签。例如:
这在你的 css 文件中
.centerAlign {vertical-align: middle;}
然后下面的应该工作
span.CssClass = "centerAlign";
并将生成:
<span class="centerAlign">your text</span>
关于c# - Bootstrap 字形图标不以文本为中心,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/28041334/