只是将网页上传到我的域,但它无法在 safari 上运行,尽管我使用了所有前缀。错误显然与 display: flex 功能有关。
这是应该的样子(chrome)

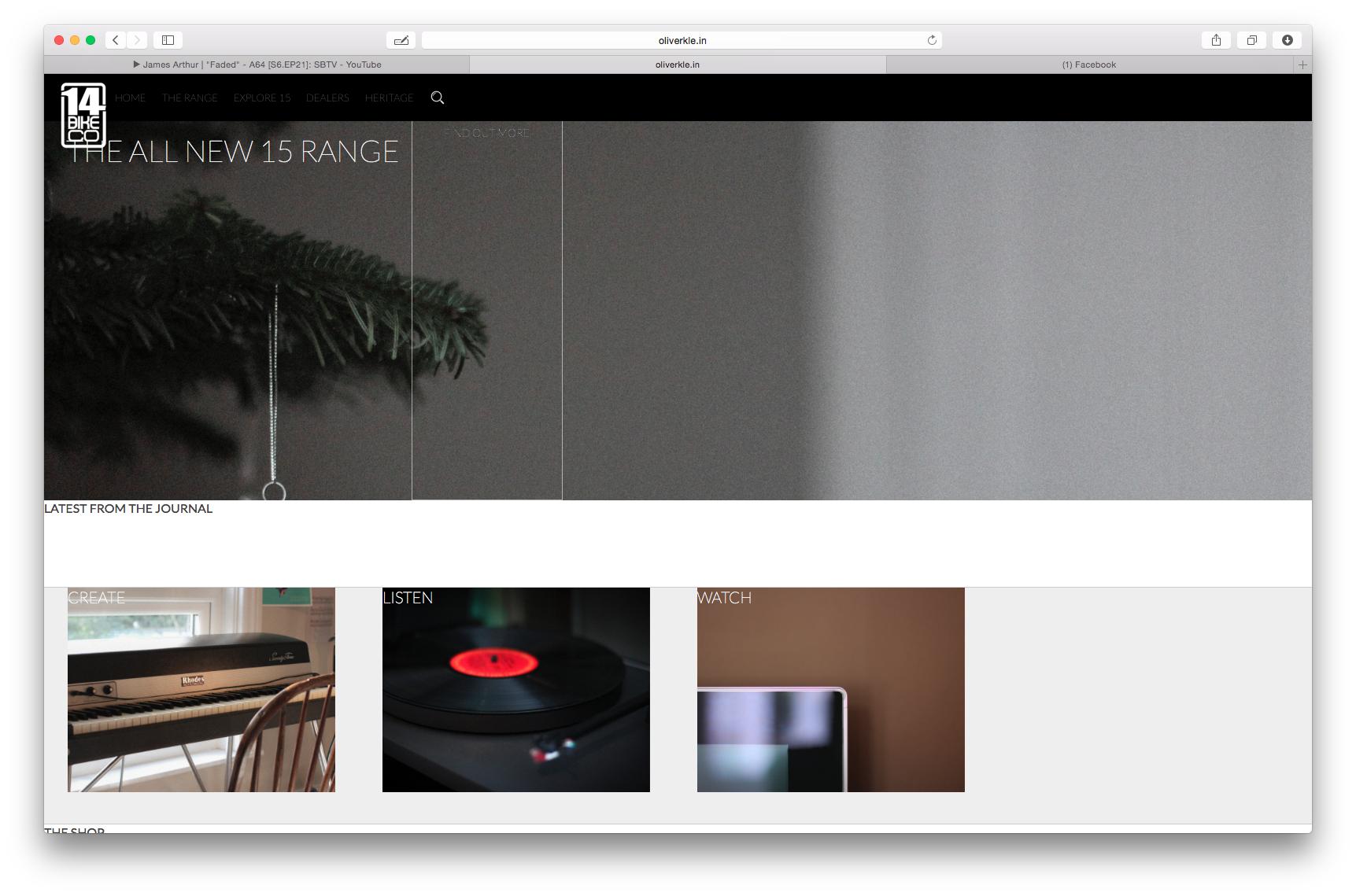
这是它在 safari 上的样子
 这是我的 CSS:
这是我的 CSS:
display:-webkit-flex;
display:-webkit-flexbox;
display:-webkit-box;
display:-moz-flex;
display:-moz-box;
display:-ms-flexbox;
display:flex;
我在这个主页中使用了相当多的 flex,所有元素都没有居中或导航上的空间不正确!
我的网站是http://oliverkle.in
最佳答案
我无法在您的网站上测试我的解决方案,因为您在发布原始帖子后对其进行了更改(顺便说一句,很棒的网站!)但是,请尝试重新排序这些语句。
使用代码中的属性顺序影响了我现有的一个页面,在 Safari 中,但是它可以正常工作,如下所示:
display:-webkit-box;
display:-webkit-flex;
display:-webkit-flexbox;
display:-moz-flex;
display:-moz-box;
display:-ms-flexbox;
display:flex;
关于html - 显示错误 : flex on safari?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/28100200/