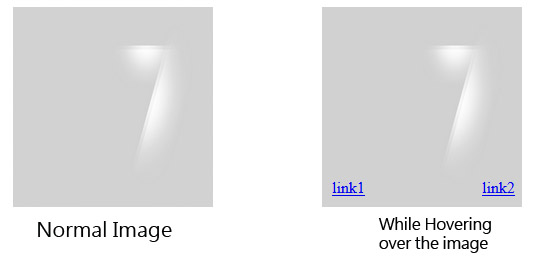
我需要在将鼠标悬停在图像上时显示两个指向另一个页面的链接,如下所示

我已经使用一些 CSS 和 Java 脚本实现了这一点,但我发现这不是实现它的有效方法,尤其是我的 java 脚本导致了一些循环,到目前为止我所做的是:
Java 脚本:
function showitems(){
if(document.getElementById('divsub1').style.display=="block"){
document.getElementById('divsub1').style.display="none";
document.getElementById('divsub2').style.display="none";
}
else{
document.getElementById('divsub1').style.display="block";
document.getElementById('divsub2').style.display="block";
}
}
CSS:
.mainimage{
background-color: #CC6633;
height: 200px;
width: 200px;
}
.divsub1{
display: none;
position: absolute;
float: left;
width: 50px;
height: 20px;
margin-top: -30px;
margin-left: 10px
}
.divsub2{
display: none;
position: absolute;
float: left;
width: 30px;
height: 20px;
margin-top: -30px;
margin-left: 160px;
}
HTML:
<a href="1"><img src="56.jpg" class="mainimage" id="mainimage" onmouseover="showitems()" onmouseout="showitems()"/></a>
<div class="divsub1" onmouseover="showitems()" onmouseout="showitems()" id="divsub1"><a href="2">link1</a> </div>
<div class="divsub2" onmouseover="showitems()" onmouseout="showitems()" id="divsub2"><a href="3">link2</a></div>
我确定这不是最好的方法,而且我在 CSS 方面没有太多经验,正在等待评论!!
最佳答案
非常简单。只需将您的图片放在另一个 div 中,我们称它为 main-div 并将此代码放在 css 中。
#main-div:hover>#divsub1,
#main-div:hover>#divsub2{
display:block;
}
这是结果 http://jsfiddle.net/xejmq48r/
无需使用任何类型的 Javascript。
关于html - 如何在 Image onmouseover 事件上显示两个链接?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/28947550/