我曾尝试在我的网站标题上显示 Logo ,但尽管尝试了很多次,但都没有成功。我尝试使用 HTML 语法以及使用以下方法设置 Logo :
.div
{
content: url (...jpg);
}
两者都在标题中返回了一个带有问号的小方框。我不知道为什么我在让它显示 Logo 时遇到问题。
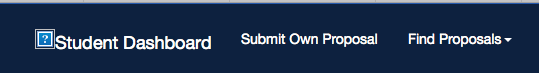
这是现在的样子:

这是我在 css 中的代码:
.logo::before {
content: url(new-bcu-logo.jpg);
}
html:
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-slide-dropdown">
<span class="sr-only">Toggle navigation</span>
</button>
<div class="logo navbar-brand">Student Dashboard</div>
</div>
关于如何显示此 Logo 的任何想法。非常感谢。
最佳答案
您需要确保 new-bcu-logo.jpg 与您的 css 文件位于同一文件夹中,如果您使用内联样式,请确保图像与 html 位于同一文件夹中文件。
关于html - 尝试使用 CSS 中的 'content' 显示 Logo ,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/29132780/