在实际元素中有一堆盒子。我们正在使用 Bootstrap 网格和列系统,因此水平显示的数字会根据窗口大小而变化。只要所有盒子的高度都相等,这种方法就非常有效。
在这个小例子中,我有 11 个盒子,其中一个比其他盒子高。在不使用 bootstrap 行或 js 的情况下,我怎样才能不破坏盒子的流动?我提供了几张图片来证明我的意思。
CSS
.box{
border: solid 1px black;
height: 200px;
}
.taller{
height: 300px;
}
HTML
<div class="container-fluid">
<div class ="col-xs-12 col-sm-4 col-md-3 col-lg-2 box"></div>
<div class ="col-xs-12 col-sm-4 col-md-3 col-lg-2 box"></div>
<div class ="col-xs-12 col-sm-4 col-md-3 col-lg-2 box"></div>
<div class ="col-xs-12 col-sm-4 col-md-3 col-lg-2 box taller"></div>
<div class ="col-xs-12 col-sm-4 col-md-3 col-lg-2 box"></div>
<div class ="col-xs-12 col-sm-4 col-md-3 col-lg-2 box"></div>
<div class ="col-xs-12 col-sm-4 col-md-3 col-lg-2 box"></div>
<div class ="col-xs-12 col-sm-4 col-md-3 col-lg-2 box"></div>
<div class ="col-xs-12 col-sm-4 col-md-3 col-lg-2 box"></div>
<div class ="col-xs-12 col-sm-4 col-md-3 col-lg-2 box"></div>
<div class ="col-xs-12 col-sm-4 col-md-3 col-lg-2 box"></div>
</div>
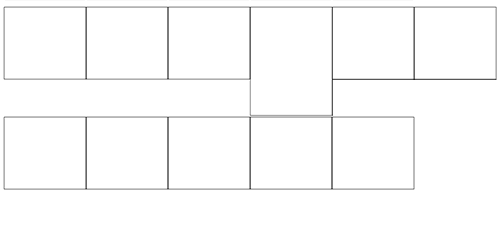
我想要的:

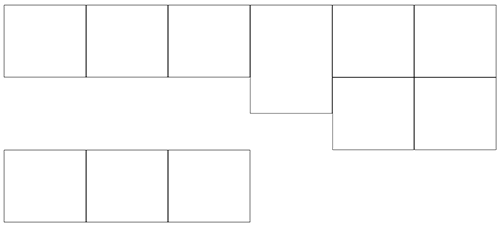
我得到了什么:

最佳答案
一个字面的解决方案是把 clear: left;在第7个盒子上。不确定这是否满足您的标准。
MasonryJS 是一个很好的 JS 解决方案。
关于html - Bootstrap 可变列高度和计数而不会中断流程,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/29546504/