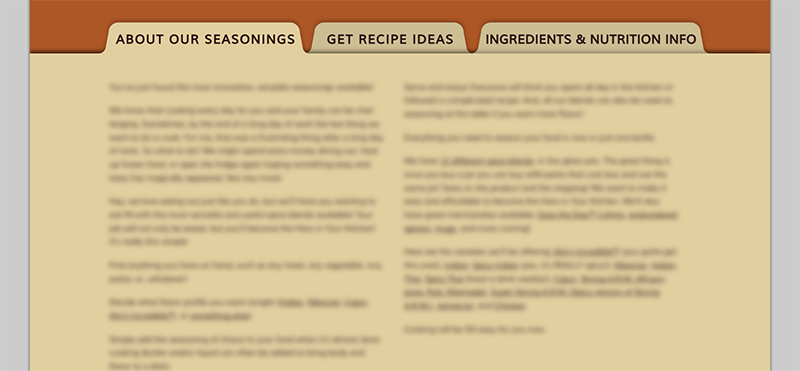
是否有任何 css hack 可以通过 bootstrap nav-tab 标记来制作下面的这张图片?有带阴影的圆 Angular 吗?
<link href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css" rel="stylesheet"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<ul id="tabs" class="nav nav-tabs" data-tabs="tabs">
<li class="active"><a href="#red" data-toggle="tab">ABOUT OUR SEASONINGS</a></li>
<li><a href="#orange" data-toggle="tab">GET RECIPE IDEAS</a></li>
<li><a href="#yellow" data-toggle="tab">INGREDIENTS & NUTRITION INFO</a></li>
</ul>
<div id="my-tab-content" class="tab-content">
<div class="tab-pane active" id="red">
<h1>Red</h1>
<p>red red red red red red</p>
</div>
<div class="tab-pane" id="orange">
<h1>Orange</h1>
<p>orange orange orange orange orange</p>
</div>
<div class="tab-pane" id="yellow">
<h1>Yellow</h1>
<p>yellow yellow yellow yellow yellow</p>
</div>
</div>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script> 
我在想办法
最佳答案
这里我提供了创建带有圆 Angular 边框的 bootstrap 选项卡面板的完整示例。
$(function(){
$('#myTab a').click(function (e) {
e.preventDefault();
$(this).tab('show');
})
});html{
margin: 20px 10px auto;
font-family: arial,sans-serif;
}
.nav:after,
.nav:before {
content:"";
display: table;
}
.nav:after {
clear:both;
overflow:hidden;
}
.nav {
zoom: 1;
margin-left: 20px;
padding-bottom: 3px;
}
.nav li {
list-style: none outside none;
float: left;
position: relative;
}
.nav .active {
z-index: 3;
}
.nav li:before,
.nav li:after,
.nav a:before,
.nav a:after {
content:"";
position: absolute;
bottom:0;
}
.nav a {
float: left;
padding: 10px 40px;
text-decoration: none;
color: #fff;
background: rgb(97, 142, 70);
border-radius: 5px 5px 0 0;
-webkit-transform: perspective(30) rotateX(10deg);
}
.nav .active a {
background: #F66599;
color:#BE3569;
-webkit-transform: perspective(30) rotateX(10deg);
}
.nav a:before {
left:-20px;
}
.nav a:after {
right: -20px;
}
.nav .active:before,
.nav .active:after {
z-index: 1;
background: #F66599;
}
.nav li:first-child a:before,
.nav li:last-child a:after {
background-color: #fff;
}
.tab-content {
background: rgba(60, 118, 61, 0.17);;
color:#444444;
padding: 20px;
}
.tab-pane {
display: none;
}
.tab-pane.active {
display: block;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" rel="stylesheet"/>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"/>
<ul class="nav nav-tabs" id="myTab">
<li class="active"><a href="#home">Home</a></li>
<li><a href="#portfolio">Portfolio</a></li>
<li><a href="#messages">Messages</a></li>
<li><a href="#settings">Settings</a></li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home">Home page</div>
<div class="tab-pane" id="portfolio">Portfolio page</div>
<div class="tab-pane" id="messages">Messages page</div>
<div class="tab-pane" id="settings">Setting page</div>
</div>要添加 CSS 阴影,请使用以下 CSS
.tab-content { -webkit-box-shadow: 0px -5px 14px 1px rgba(0,0,0,0.75); -moz-box-shadow: 0px -5px 14px 1px rgba(0,0,0,0.75); box-shadow: 0px -5px 14px 1px rgba(0,0,0,0.75); }
jsfiddle:jsfiddle link
关于javascript - Bootstrap 选项卡中的 CSS 阴影和圆 Angular ,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/29654108/