我一直在使用 “Delphi PHP XE2”。该文件结构在开发机器和生产环境中运行良好超过一年。
文件夹组织如下。
src/app_login.php
src/add
src/css
src/js
src/fnc
src/db
src/images
etc.
我只是在试用 PHPSTORM。包含文件工作正常。当我在 Firefox 中运行它时,它可以找到所有图像、JavaScript 文件等。但是它找不到 CSS 文件,因为它正在寻找它们
css
而不是
src/css
我没有改变任何东西。
- 为什么浏览器现在查看的是绝对路径而不是相对路径?
- PHPStorm 是如何告诉它的?
- 我如何强制将它们视为相对路径?
我看到它在浏览器中运行为:
http://localhost:63342/SRC/app_login.php
代替
http://localhost:63342/app_login.php
我想这就是问题所在。我如何强制它向下移动一个目录级别?
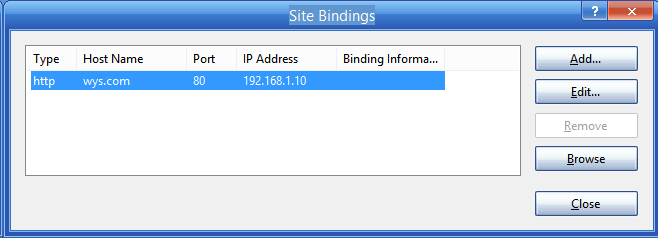
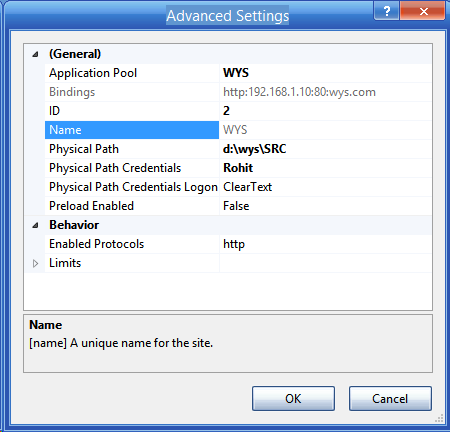
我正在尝试设置 IIS ,我认为这可能是以后最好的。以下是屏幕截图:


我配置了 hosts文件,以便当我在浏览器中键入 wys.com 时,它会尝试运行它并显示一个空白页面。如果我输入 192.168.1.0,它只会显示一个空白页。查看源代码什么也没显示。我期待它在 d:\wys\src 运行 index.html。为什么浏览器没有运行它?
最佳答案
您正在使用 PhpStorm 自己的简单内置 Web 服务器,它使用像 http://localhost:63342/ProjectName/app_login.php 这样的 URL。您不能使用这样的服务器制作 http://localhost:63342/app_login.php,因为它无法判断要提供哪些文件。
要么使用您自己的 Apache/IIS/任何网络服务器 .. 或者您可以使用内置服务器获得的最好的是 http://ProjectName:63342/app_login.php(IDE 需要知道以某种方式提供哪些站点/文件)。为此:
编辑您的
hosts文件(或本地 DNS 服务器,如果有的话)并将ProjectName指向您计算机的 IP (例如127.0.0.1)。创建正确类型的部署条目(
In Place应该这样做),配置它(提供所需的 URL 等 --http://ProjectName :63342/) 并将其标记为该元素的默认值——现在 IDE 将在生成“在浏览器中打开”URL 时使用那里的 URL。
关于php - 如何让 PHPStorm 使用正确的 CSS 路径?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/30053204/